dither
html
论文阅读
IMX6ULL
ffmpeg
命令行
C/C++
CVE-2013-4547
漏洞
AI绘图
替代LABVIEW
xid
恢复显示屏异常显示的方法
猿创征文
产品
队列
工业互联网
安卓app
android大作业
swiftu
重绘
2024/4/12 17:29:25chrome对页面重绘和回流以及优化进行优化
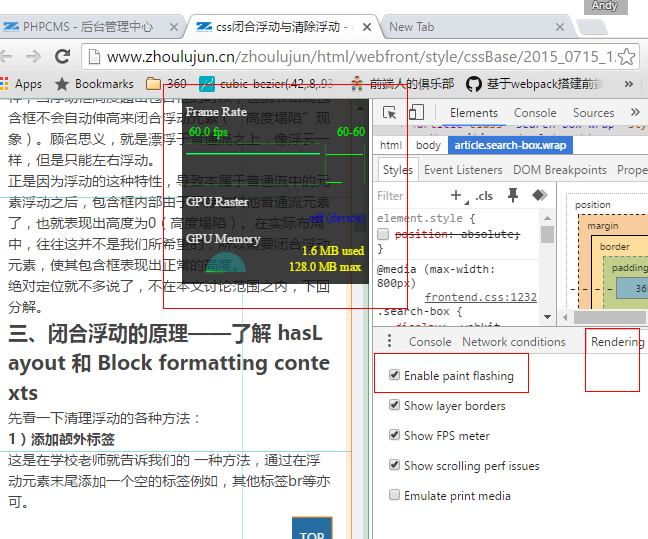
页面的绘制时间(paint time)是每一个前端开发都需要关注的的重要指标,它决定了你的页面流畅程度。而如何去观察页面的绘制时间,找到性能瓶颈,可以借助Chrome的开发者工具。 回流与重绘
1. 当render tree中的一部分(或…
QWidget自由绘制曲线
效果图:候补 具体实现(核心代码部分带解释)
项目配置部分:
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = DrawWidget
TEMPLATE = appSOURCES += main.cpp\mainwindow.cpp \drawwidget.cppHEADERS += mainwindow.h \drawwidget.hmain.c…
v-model实时更新带来的render问题
每次修改都会引起 render
最近在开发的时候,发现在内容较多的首页上对 v-model 绑定的输入框上输入内容,页面会变得很卡顿,有些带有动画的元素还会闪动,初步怀疑是 v-model 实时更新引起整个组件(页面)的 …
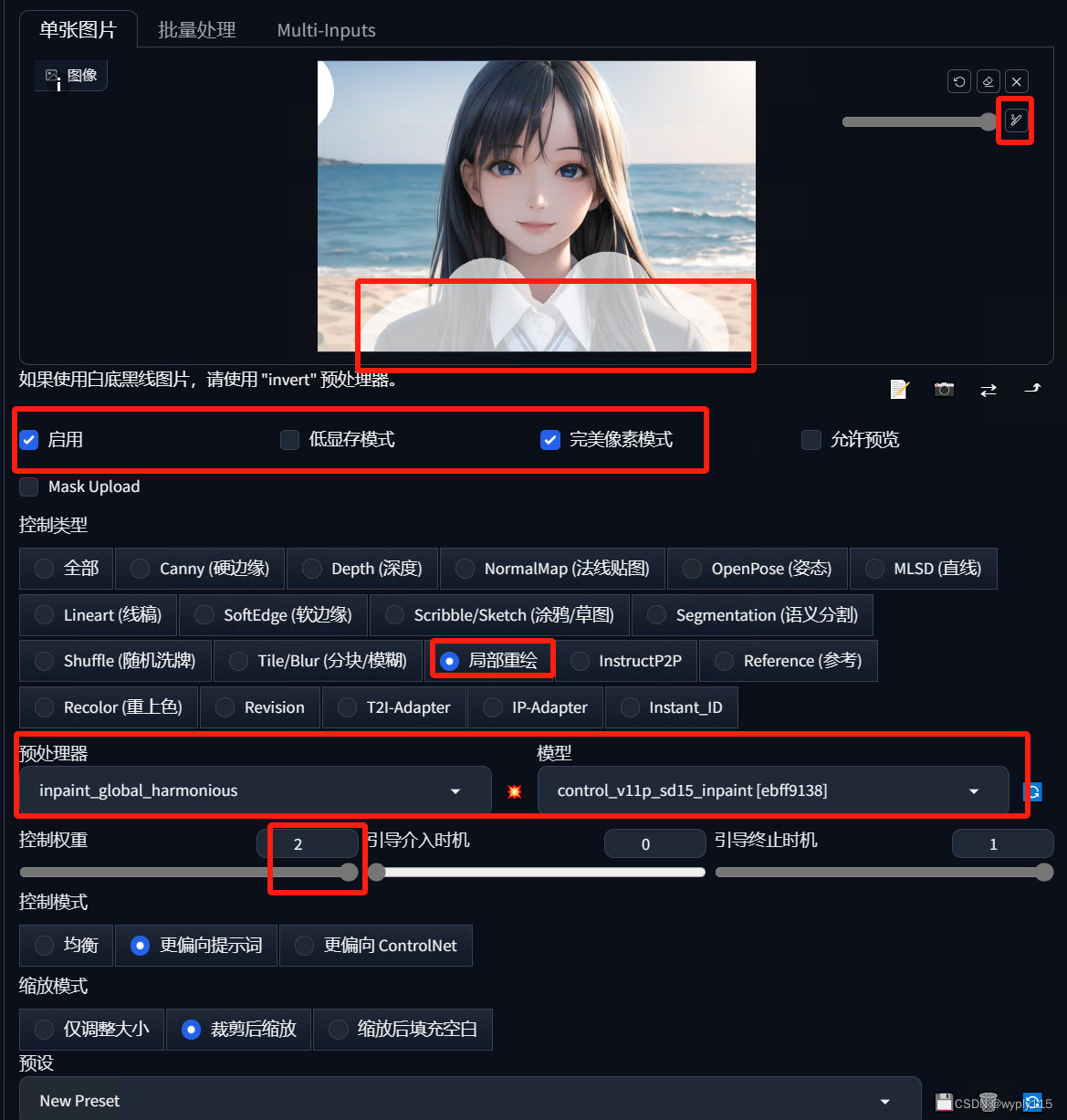
Stable Diffusion 绘画入门教程(webui)-ControlNet(Inpaint)
上篇文章介绍了语义分割Tile/Blur,这篇文章介绍下Inpaint(重绘)
Inpaint类似于图生图的局部重绘,但是Inpain效果要更好一点,和原图融合会更加融洽,下面是案例,可以看下效果(左侧原图…
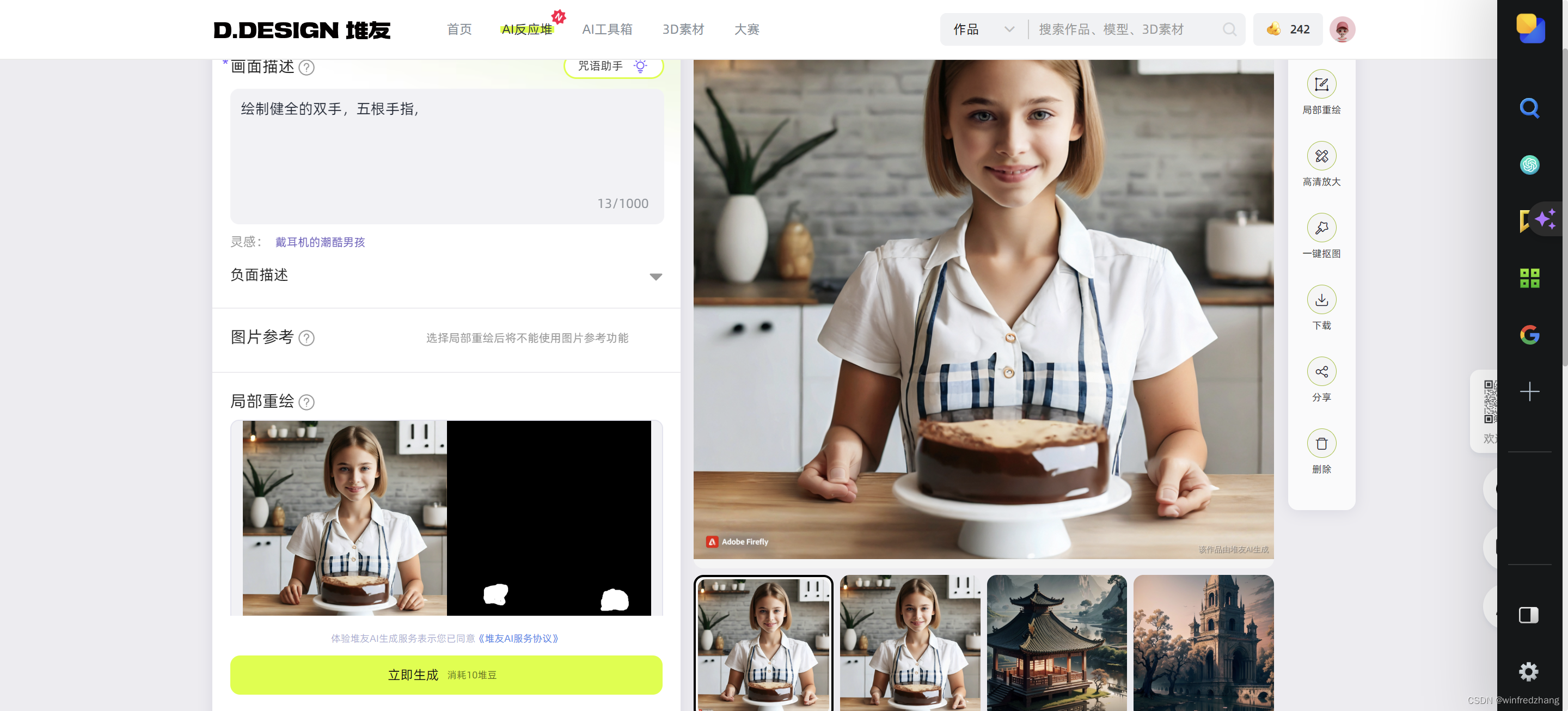
堆友:阿里巴巴文生图工具又出新功能(局部重绘)
堆友局部重绘功能:让你的设计更加完美
堆友是阿里巴巴旗下的设计师全成长周期服务平台,提供海量高品质3D素材、实时在线渲染、多元场景功能应用、轻便好学易上手等多重优势于一身的设计神器。其中,堆友的局部重绘功能可以帮助设计师快速修改…
重绘(redraw或repaint),重排(reflow)
转载:https://www.cnblogs.com/cencenyue/p/7646718.html 重绘(redraw或repaint),重排(reflow) 浏览器运行机制图: 浏览器的运行机制:layout:布局; 1、构建DOM树…
重绘(repaints) VS 重排(reflows)
浏览器从下载文档到显示页面的过程是个复杂的过程,这里包含了重绘和重排。各家浏览器引擎的工作原理略有差 别,但也有一定规则。简单讲,通常在文档初次加载时,浏览器引擎会解析HTML文档来构建DOM树,之后根据DOM元素的几…