大数据
分治法
solidity
ufs
excel
集群模式
python内置函数
Tableau 技巧
g++
关键路径
repalce
嵌入式数据库
mutex
redux
PCB设计
工具
IO-Link
数据库增删改查
PMD
SpaceEngineer
特效
2024/4/11 21:20:52Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三) 本篇目录:
六、完整构建整个[旋转的精灵女孩]实例
(1)、新建、启动webGL工程空间
(2)、构建项目的目录层次结构
(2.1…
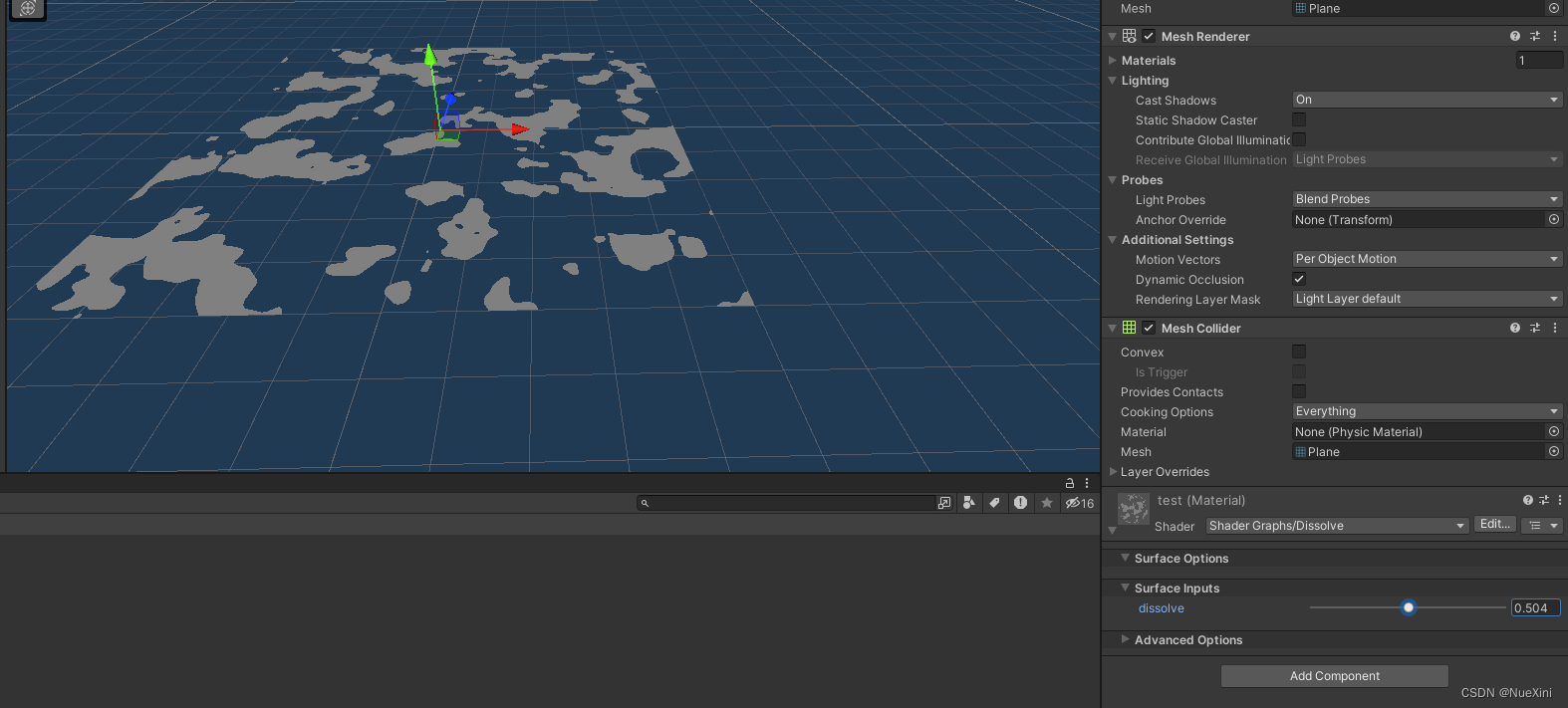
Unity3D之简单溶解特效制作
文章目录 新建Shader Graph设置参数新建Step节点新建Simple Noise节点查看效果 新建Shader Graph
这里选择 Shader Graph -> URP -> Unlit Shader Graph 创建 设置参数
把 Surface Type 改成 Transparent 新建Step节点
创建一个Step的节点 把 Step 的 Out 连接到 Frag…
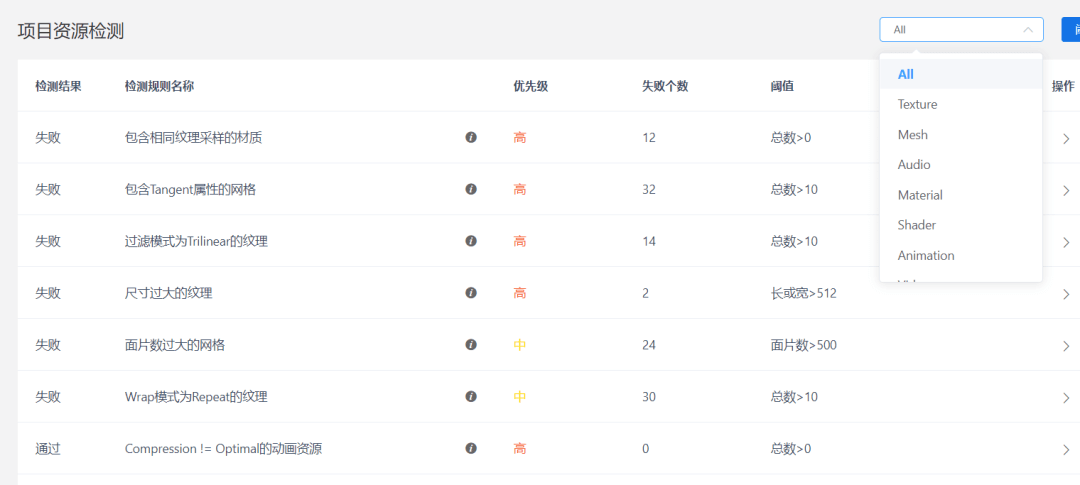
特效优化:发现绚丽背后的质朴
在上一期《Prefab优化:预制体中的各种细节选择》中,我们针对UWA本地资源检测中和预制体相关的规则所涉及到的知识点进行了讲解。这些看似细小的知识点,很容易在大家的开发和学习过程中被疏忽,而长期的问题积累最终都会反映到项目的…
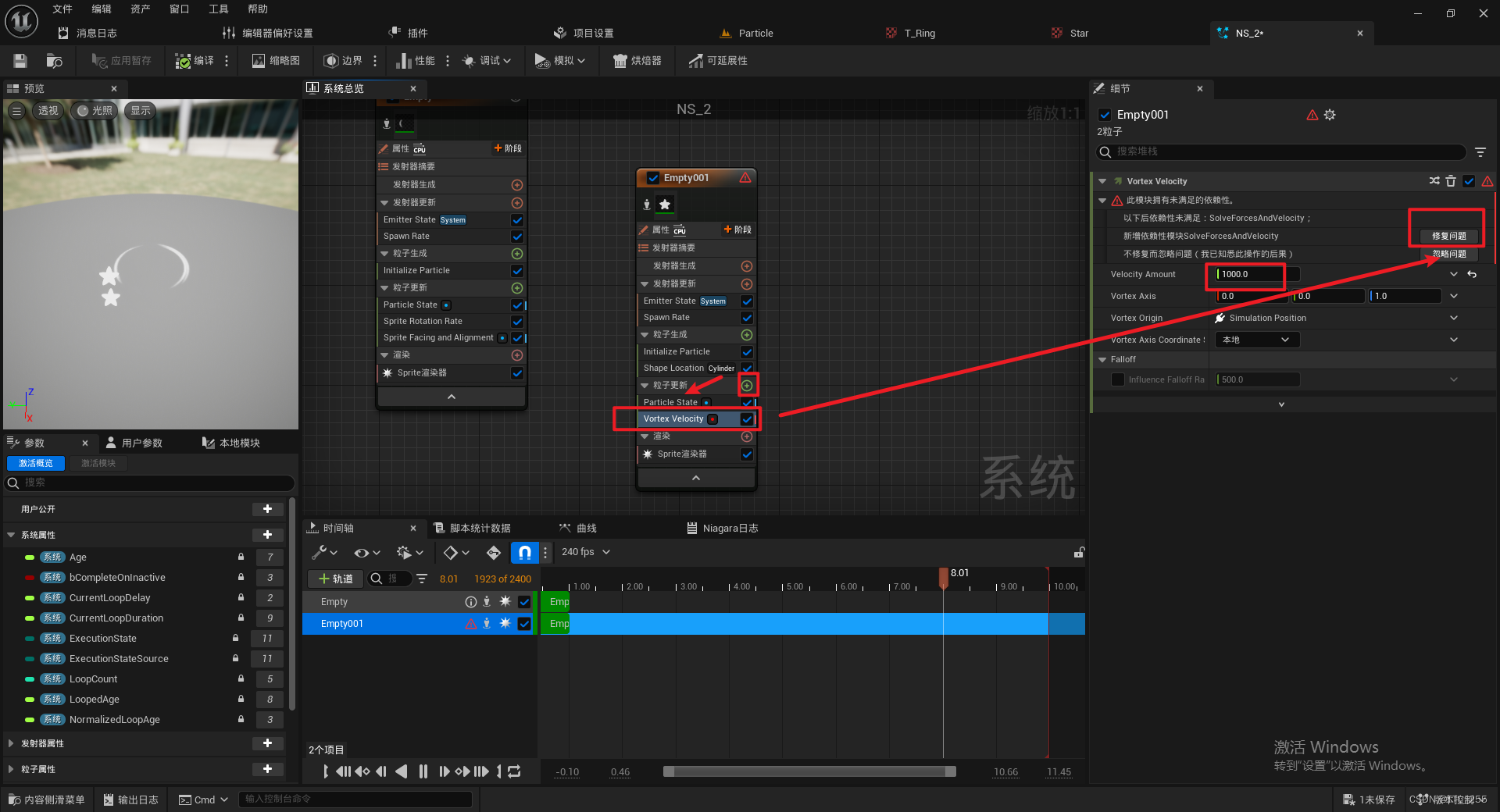
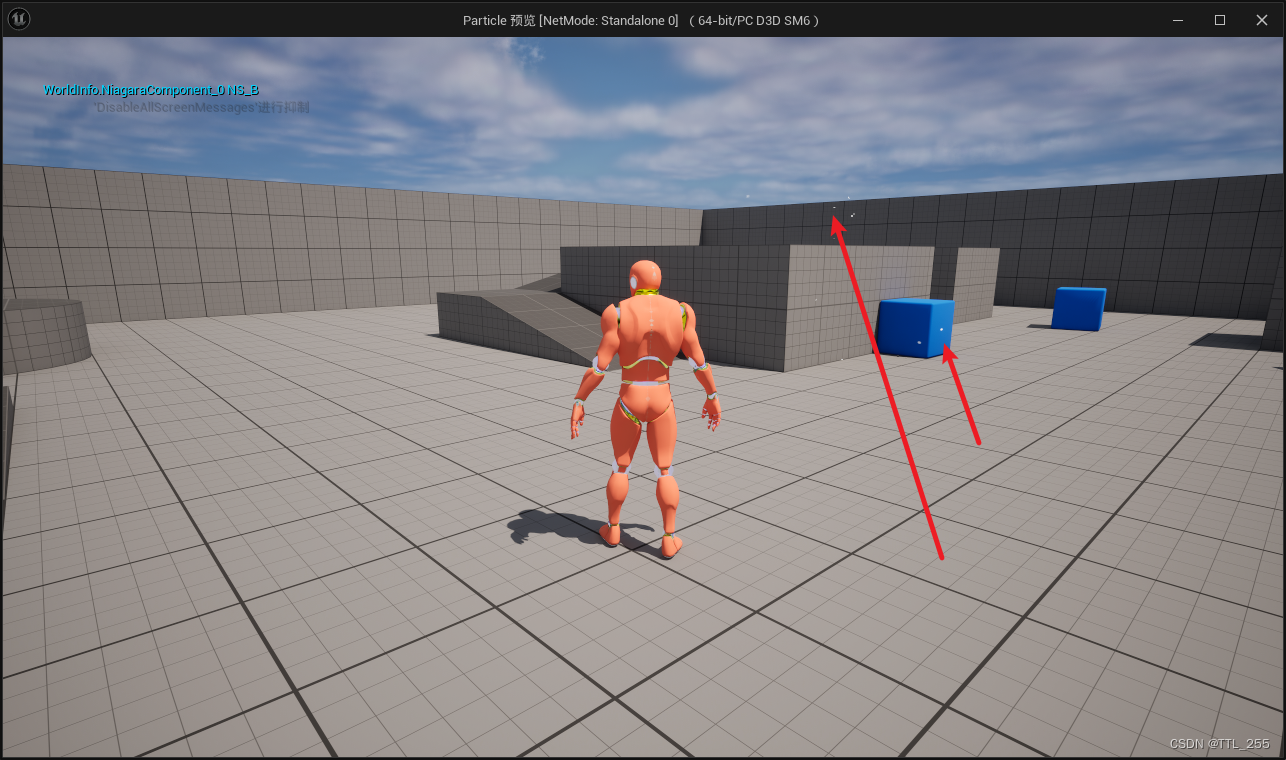
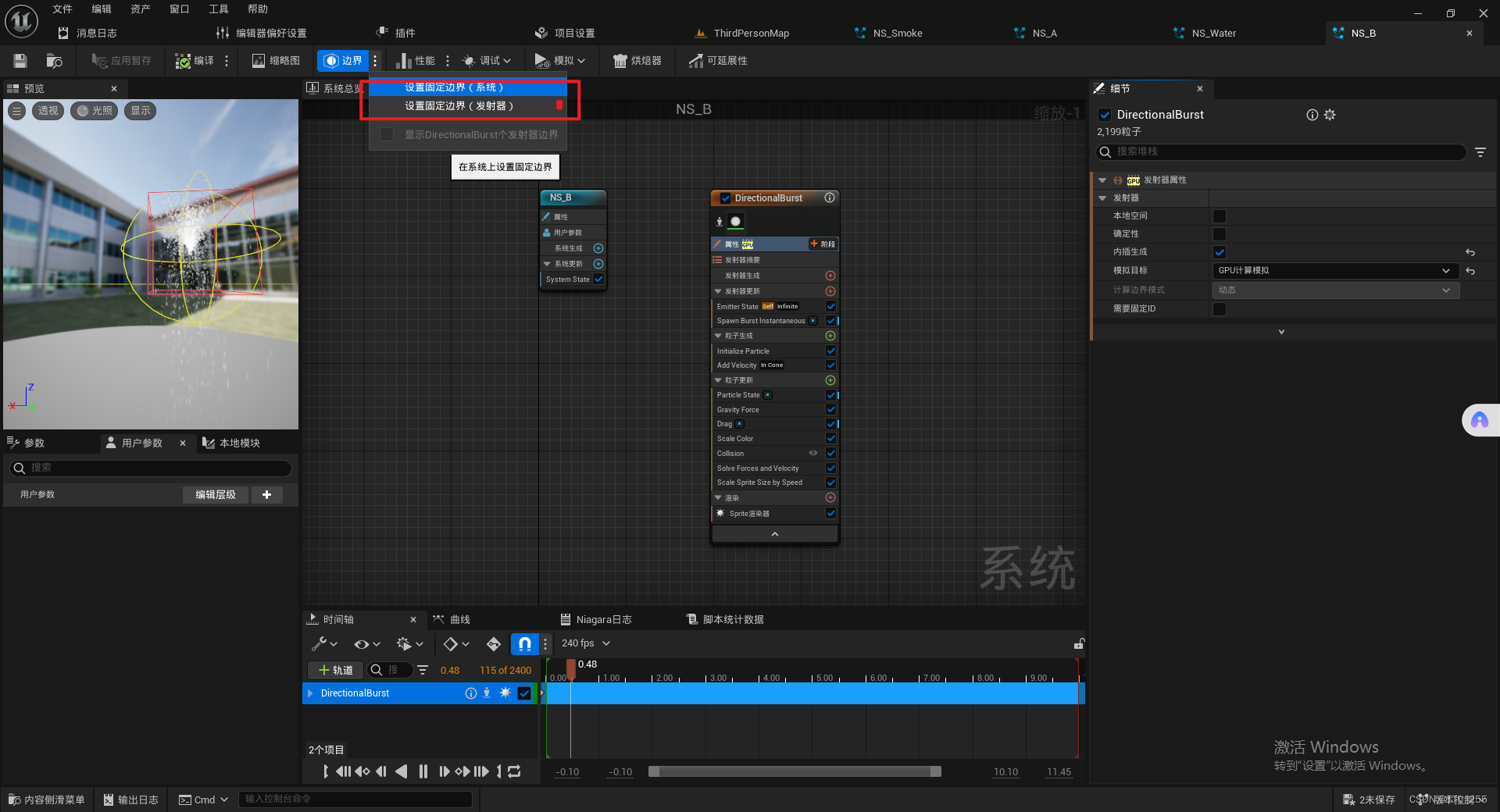
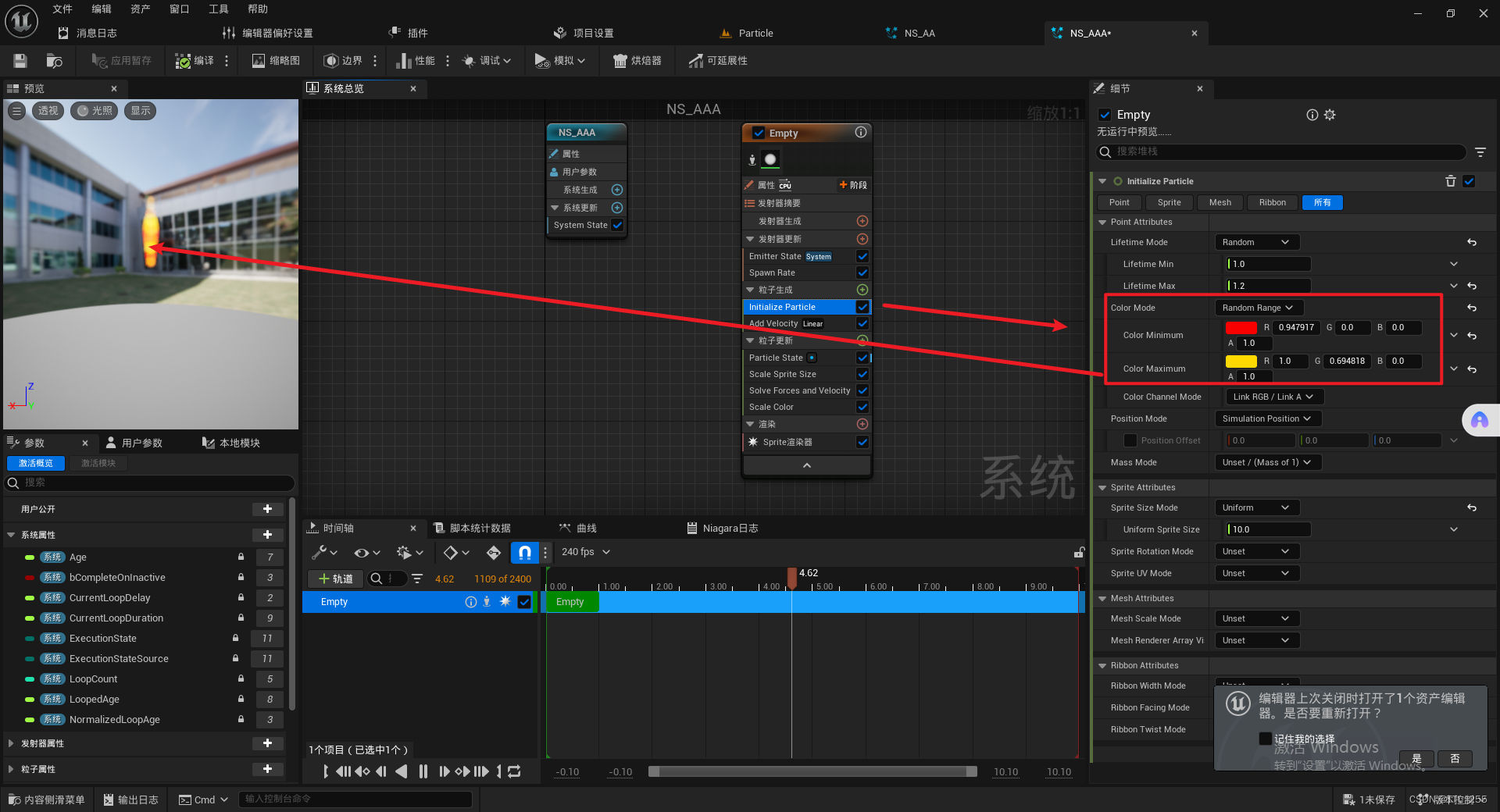
虚幻UE 特效-Niagara特效实战-眩晕
回顾Niagara特效基础知识:虚幻UE 特效-Niagara特效初识 其他两篇实战:虚幻UE 特效-Niagara特效实战-烟雾、喷泉、 虚幻UE 特效-Niagara特效实战-火焰、烛火、 虚幻UE 特效-Niagara特效实战-雨天。 本次笔记是记录空模板来制作眩晕功能特效。 文章目录 一…
第52节:cesium 3DTiles模型特效+选中高亮(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><vc-navigation
UE4/5Niagara粒子特效之Niagara_Particles官方案例:3.3->4.3
目录
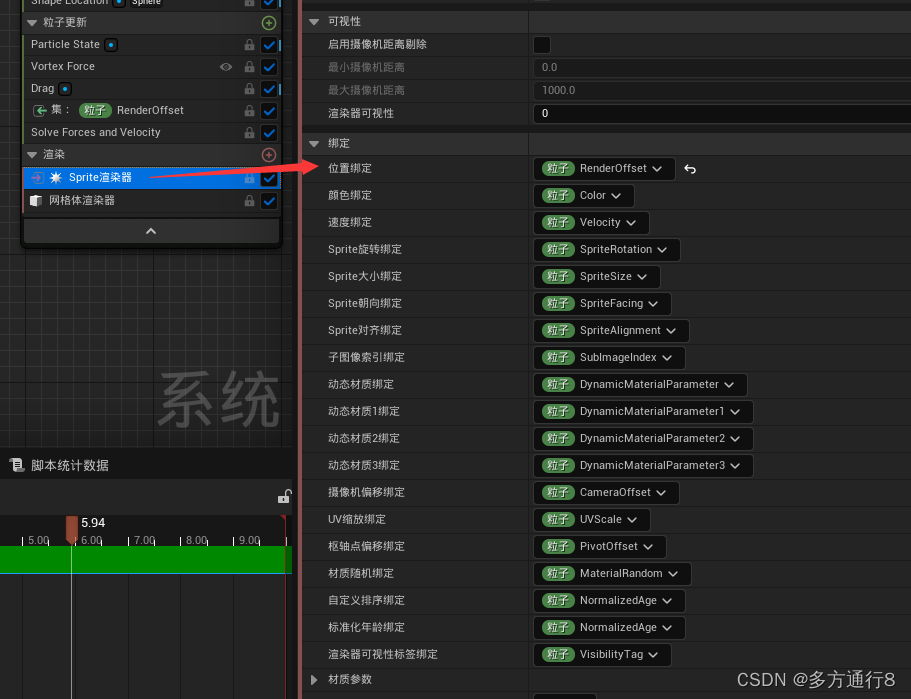
3.3 Visibility Tag 左边的发射器:
发射器更新
粒子生成 粒子更新 右边的发射器
和左边发射器不同的地方
3.4 Texture Sampling 发射器更新 粒子生成
粒子更新
4.1Play Audio Per Particle 系统
第三个发射器
发射器更新
粒子生成 粒子更新
第二个…
jQuery实现网页特效之拖拽元素
效果: 代码: <!doctype html>
<!DOCTYPE html>
<html>
<head><title></title><script type"text/javascript" src"./jquery-3.2.1.min.js"></script>
</head>
<body>&…
虚幻UE 特效-Niagara特效初识
虚幻的Niagara特效系统特别的强大,可以为开发者提供丰富的视觉效果! 本篇笔记对Niagara系统进行初步的学习探索 文章目录 前言一、Niagara四大核心组件二、粒子发射器和粒子系统1、粒子发射器的创建2、粒子系统的创建3、Niagara系统的使用 总结 前言
在…
Unity2D-URP基于ShaderGraph创建带粒子特效的激光光束
文章目录 创建Shader新建Node: UV新建Node: Split......参数说明 基于Shader创建Material创建Line创建粒子系统StartVFX创建粒子材质更改粒子系统的材质设置透明模式设置粒子效果创建一个Beam设置EndVFX效果预览激光光束管理脚本最终预览 创建Shader
Create --> Shader Gra…
UE4/5Niagara粒子特效之Niagara_Particles官方案例:2.4->3.2
之前的案例
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.1->1.4_多方通行8的博客-CSDN博客
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.5->2.3_多方通行8的博客-CSDN博客
2.4 Location Events 这次的项目和之…
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
网页源码见附件,比较简单,之前用很多种方法实现过该效果,这次的效果相对更好。 实现功能: (1)实现左侧边栏的手…
HTML CSS画一朵向日葵
前几天看到一张图片,倔强的向日葵。(BGM,《倔强》) 看着挺有感触,就想用CSS做一个向日葵。
最终效果图如下:
演示地址:
http://suohb.com/work/sunflower.html 主要的难点就在花瓣的处理上&a…
stable diffusion 人物高级提示词(五)场景、特效、拍摄手法、风格
一、场景
场景Promptindoor室内outdoor室外cityscape城市景色countryside乡村beach海滩forest森林mountain山脉snowfield雪原skyscraper摩天大楼ancient monument古代遗迹cathedral大教堂library图书馆museum博物馆office building办公大楼restaurant餐厅street market街头市场…
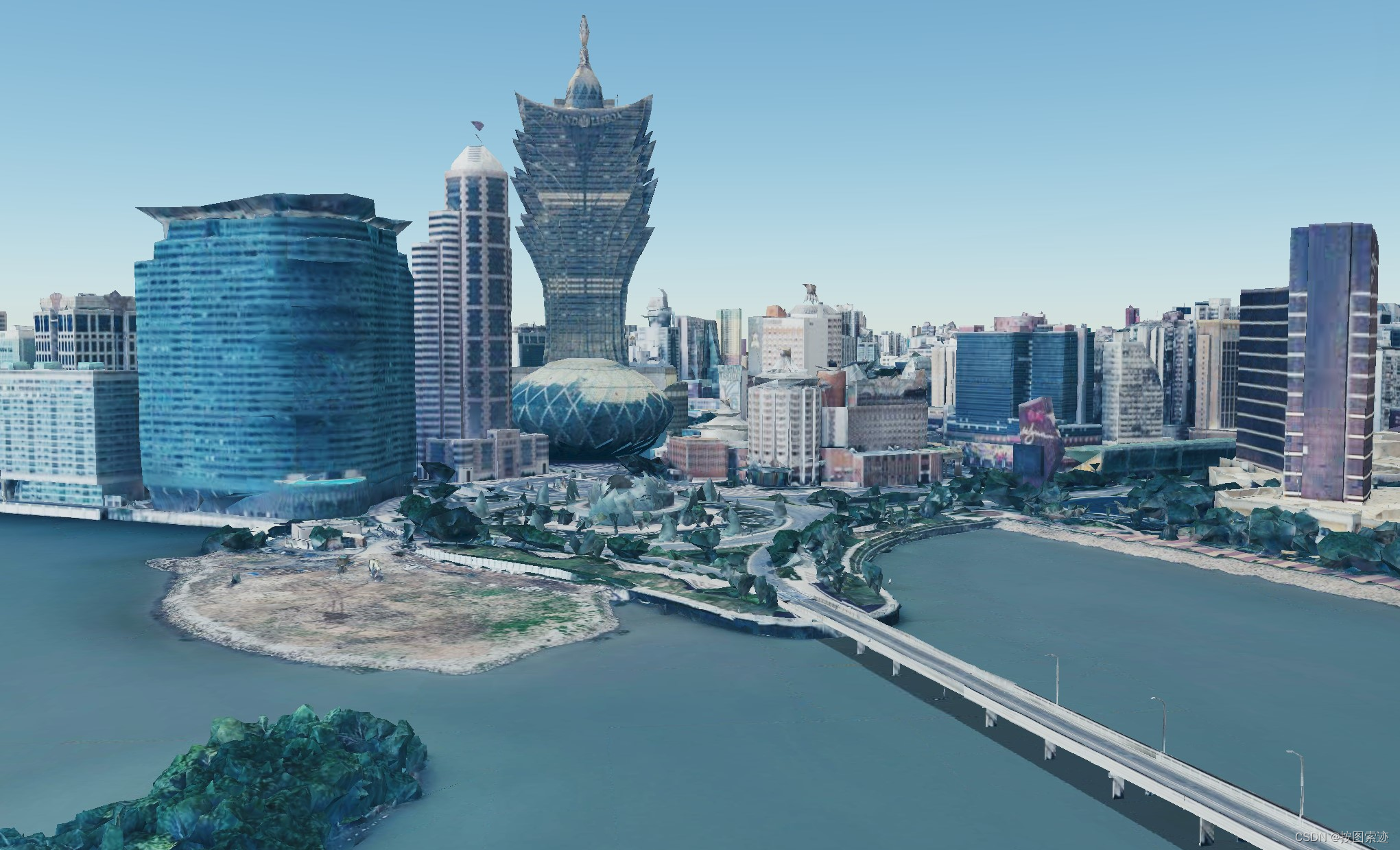
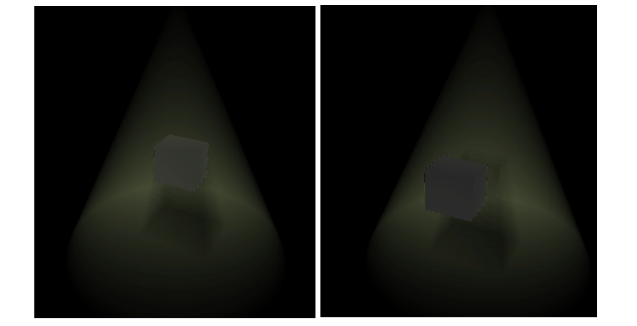
Cesium介绍及3DTiles数据加载时添加光照效果对比
一、Cesium简介
Cesium原意是化学元素铯,铯是制造原子钟的关键元素,通过命名强调了Cesium产品专注于基于时空数据的实时可视化应用。熟悉GIS开发领域的读者都知道,Cesium是一个用于创建3D地理空间应用程序的开源JavaScript库,它允…
Better Fog: Height Fog, Light Scattering More
Better Fog是一种后处理效果,提供了多种功能,可以制作从现实到风格化的多种外观和风格。这种效果不是一种体积解决方案,可确保最佳性能。它还包括其他功能,如平面或球体分析世界雾、自定义雾粒子着色器等。使用Shader Graph(URP)和Amplify Shader Editor(内置)制作,Be…
Cesium自定义电子围栏特效材质
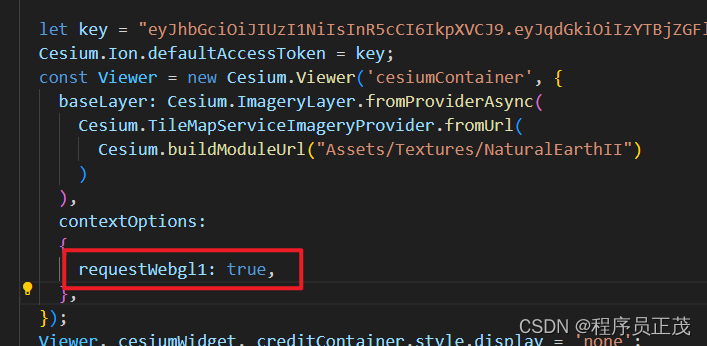
1.new Cesium.Viewer中添加
requestWebgl1: true, 2. 编写材质,主要分三步
(1)定义MaterialProperty
(2)设置材质
(3)添加材质
//定义材质对象及变量
function DynamicWallMaterialPropert…
Unity 渐显文本组件(一个字也能从左到右逐渐显示)
这个组件使用顶点数据控制Text内文字的显示效果 目前添加了三种,定义枚举为
public enum WordEffect{NULL,WHOLE_WORD,LEFT_TO_RIGHT}NULL
实际就是正常的Text,不过这里做了优化,生成的顶点数要比unity自己的少
WHOLE_WORD
每个文字渐显显…
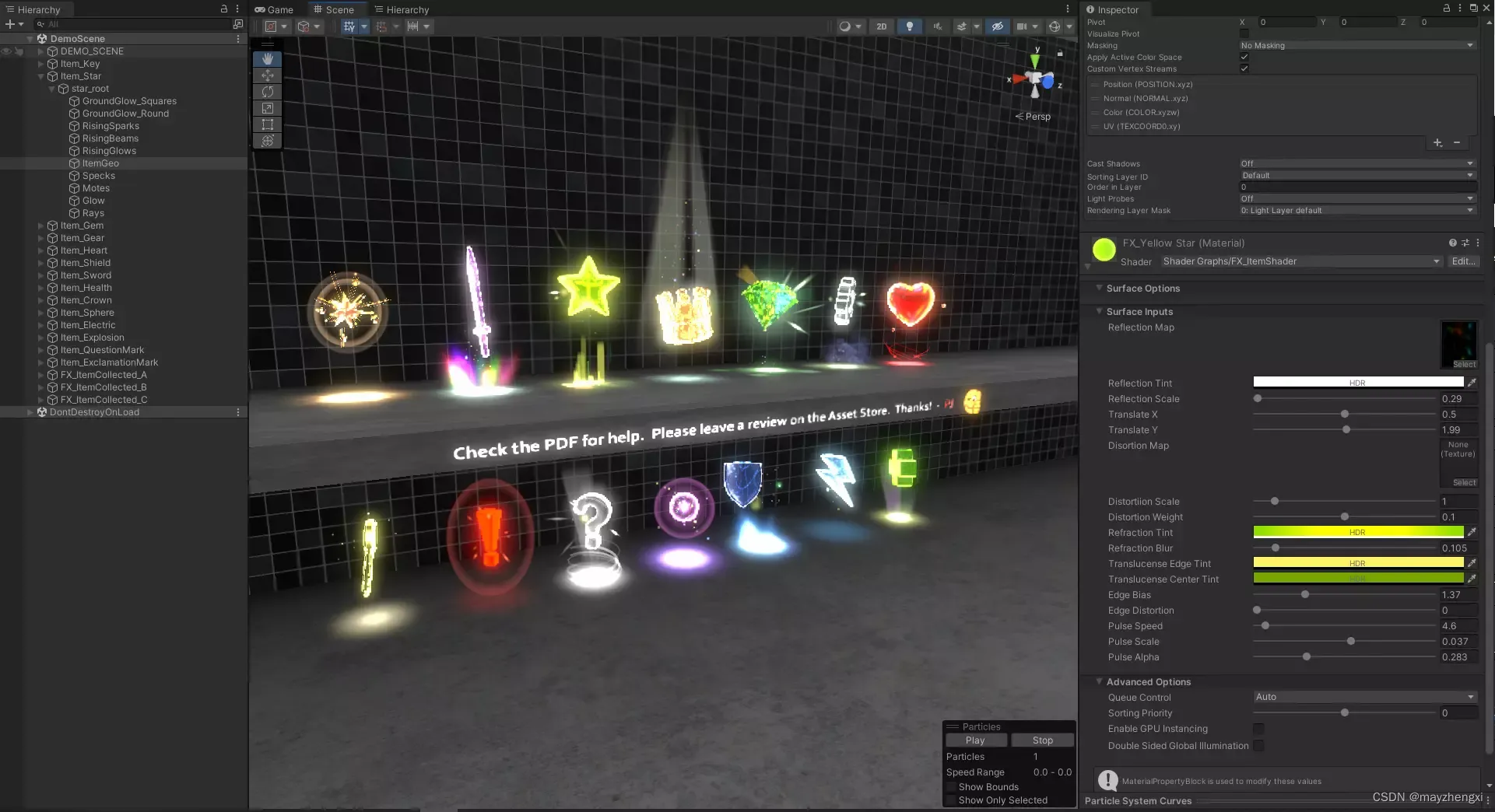
Shiny Items VFX for URP
一系列令人惊叹且易于编辑的Shuriken粒子系统和粒子着色器,用于稀有物品、奖励或通电物品 用我的“闪亮物品”包提高你在URP项目中的稀有物品、奖项或电源的吸引力。 该包提供了使用Shuriken粒子系统创建的14个“项目”预制集,以及项目的自定义着色图着色…
Python功能制作之简单的3D特效
需要导入的库:
pygame: 这是一个游戏开发库,用于创建多媒体应用程序,提供了处理图形、声音和输入的功能。
from pygame.locals import *: 导入pygame库中的常量和函数,用于处理事件和输入。
OpenGL.GL: 这是OpenGL的Python绑定…
VR交互动画短片《拾梦老人》的开发经历
原文链接:https://blog.uwa4d.com/archives/Sparkle_VRFilm_Experience.html 这是侑虎科技第226篇原创文章,感谢作者张言丰(资深TA,QQ:306566807)供稿。当然,如果您有任何独到的见解或者发现也欢…
第36节:cesium 下雨效果(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><!
Unity利用UGUI RawImage组件制作转场动画
Unity利用UGUI RawImage组件制作转场动画
最近接到了一个unity全景图的小项目,由于在不同的场景之间转场时直接转会太过生硬,因此要求有个Alpha转场的动画。于是想到两种可行的方案:
一、UGUI方案
用UGUI显示当前屏幕纹理,然后…
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1)
别具一格,原创唯美浪漫情人节表白专辑,
(复制就可用)(html5,css3,svg)表白爱心代码(1) 一、 前言 回眸之间,丰盈了岁月,涟漪了思绪,轻轻落笔,不写伤痕,不写仇怨,只写岁月…
虚幻UE 特效-Niagara特效实战-烟雾、喷泉
本篇笔记记录使用Niagara特效系统制作烟雾、喷泉特效 简单的Niagara操作不熟悉的请看上一篇:虚幻UE 特效-Niagara特效初识 文章目录 一、烟雾1、创建烟雾的Niagara系统2、分析烟雾是怎样的特征3、基础设置 二、喷泉1、创建喷泉的Niagara系统2、分析喷泉是怎样的特征…
Magical Combat VFX
这个包包含30个可供游戏使用的VFX,有各种口味,为您的游戏增添趣味! 所有VFX都经过了很好的优化,可以在所有平台上使用。 这个包特别有一堆闪电魔法,有两种主要的变体,一种是深色的,另一种是浅色的。但它也提供了一系列其他视觉效果,如神圣咒语、音乐主题等等! 我们提供…
虚幻UE 特效-Niagara特效实战-火焰、烛火
在上一篇笔记中:虚幻UE 特效-Niagara特效实战-烟雾、喷泉 我们进行了烟雾和喷泉的实战,而今天这篇笔记 我们在不使用模板的前提下对火焰和烛火特效进行实战 文章目录 一、火焰1、创建火焰的Niagara系统2、分析火焰是怎样的特征3、优化设置 二、烛火1、创…
Web API—移动端端网页特效
移动端端网页特效
代码下载
触屏事件
触屏事件概述
移动端浏览器兼容性较好,不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件)&a…
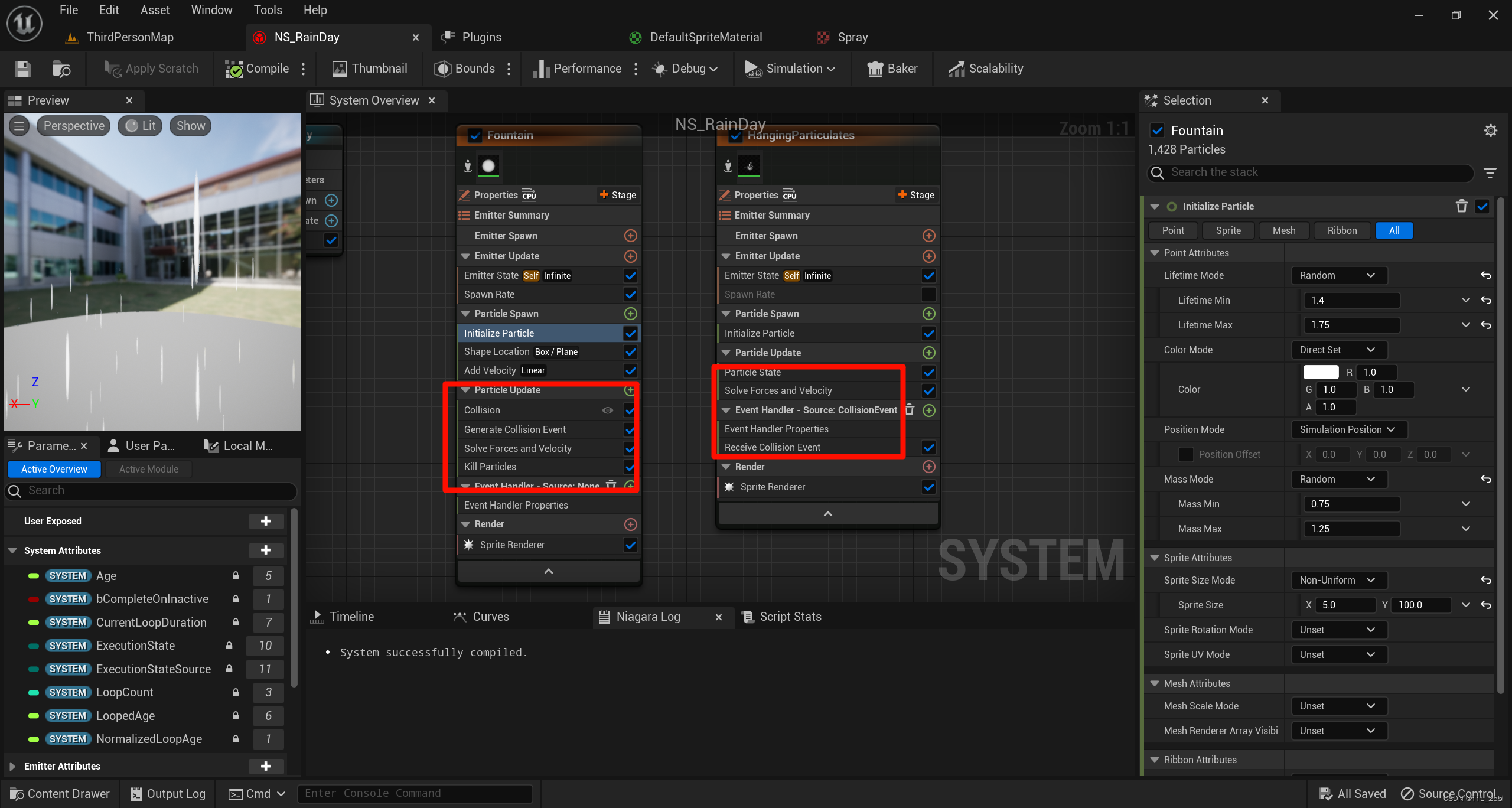
虚幻UE 特效-Niagara特效实战-雨天
回顾Niagara特效基础知识:虚幻UE 特效-Niagara特效初识 其他两篇实战:虚幻UE 特效-Niagara特效实战-火焰、烛火、虚幻UE 特效-Niagara特效实战-烟雾、喷泉 本篇笔记我们再来实战雨天,雨天主要用到了特效中的事件。 文章目录 一、雨天1、创建雨…
Web AP—PC端网页特效
PC端网页特效
代码下载
元素偏移量 offset 系列
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
获得元素距离带有定位父元素的位置获得元素自身的大小(宽度高度&#x…
C#代码优化:拯救你的CPU耗时
之前,我们已经对本地资源检测中和资源/Prefab的内容做了总结,后续UWA也会和大家一起努力,进一步丰富这些检测内容。今天我们要聚焦的是本地资源检测中的C#代码相关的检测项。
要保证游戏在流畅的帧率下运行,就要保证CPU和GPU能够…
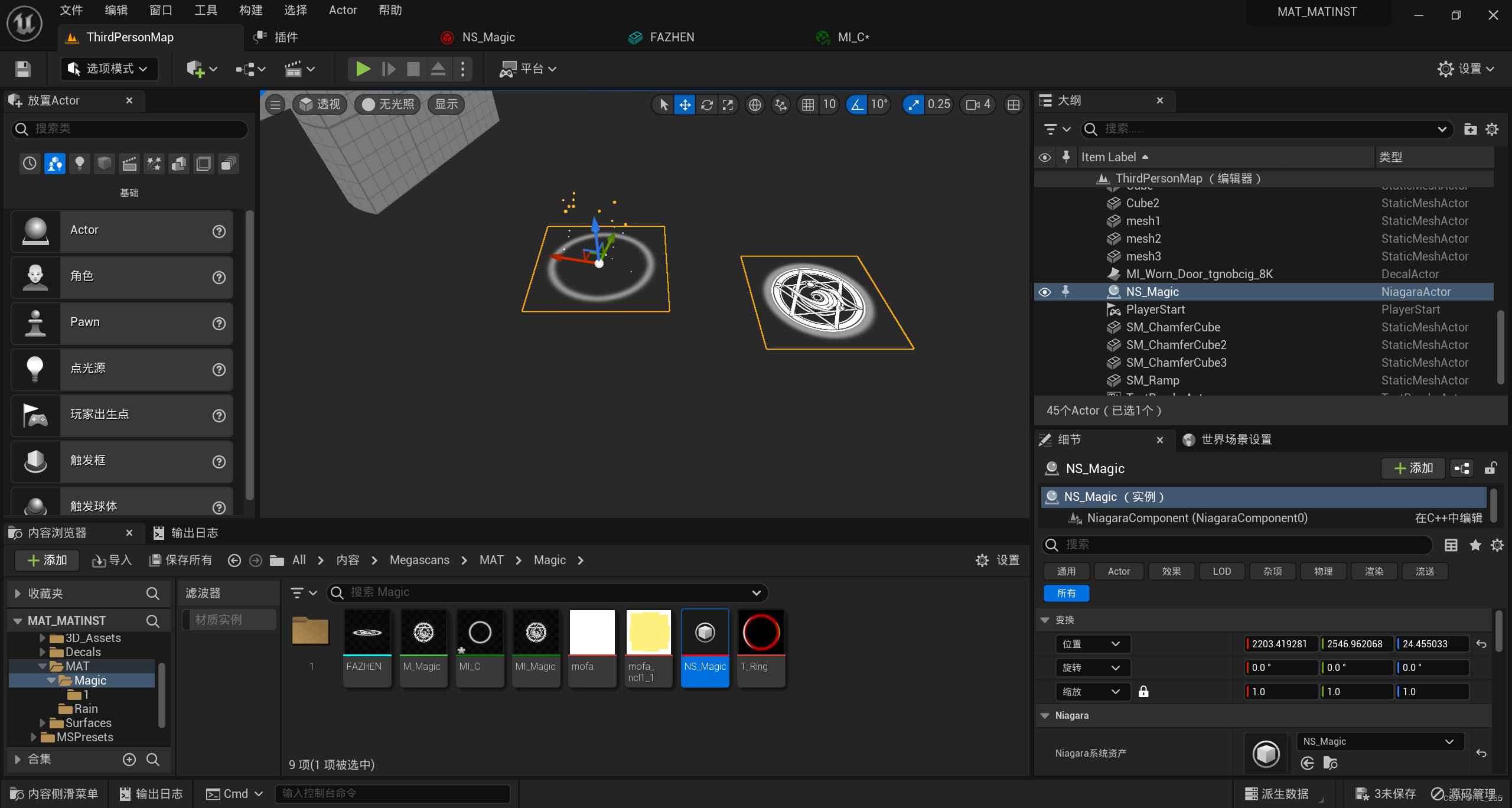
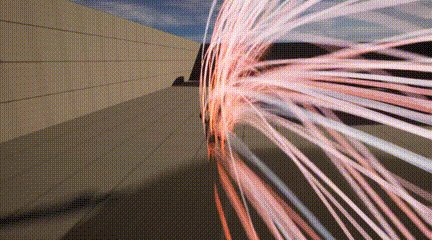
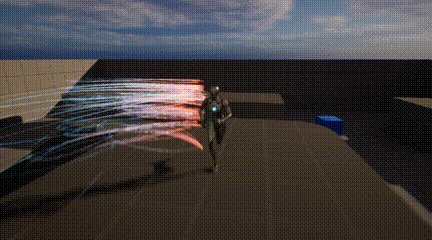
虚幻UE 特效-Niagara特效实战-魔法阵
回顾Niagara特效基础知识:虚幻UE 特效-Niagara特效初识 其他四篇实战:UE 特效-Niagara特效实战-烟雾、喷泉、 虚幻UE 特效-Niagara特效实战-火焰、烛火、 虚幻UE 特效-Niagara特效实战-雨天、 虚幻UE 特效-Niagara特效实战-眩晕。 本篇笔记记录了使用空模…
CSS模拟hover时图片只显示一半的动画解决方案
1、下面的部分用白底div来装,hover时改变div的高
2、使用图片剪裁
position: absolute;
clip: rect(0px,380px,150px,0px); /* 剪裁成矩形尺寸为 rect (top, right, bottom, left)*/
.menu4__items:hover .menu4__items__icon{/* height: 160px;width: 380px; …
UE4/5Niagara粒子特效之拖尾渐变
目录
开始操作
发射器一的制作
添加新的模块
编辑
让粒子长久存在
添加颜色
发射器二的制作
第三人称模板添加Niagara
效果 添加颜色 效果
隐藏第一个发射器 开始操作
首先创建一个粒子系统,用Fountain这个模板: 发射器一的制作
将不需要的…
这家工作室为网飞、亚马逊、迪士尼都制作过特效
过去的十年里,CGEV工作室通过为电影、电视剧以及Netflix、Amazon、Disney等平台制作大量内容,建立了坚不可摧的声誉。我们采访了CGEV团队,了解他们如何在每一个环节都依赖于ftrack Studio。 CGEV全称Compagnie Gnrale des Effets Visuels&…
CSS 特效之心形-彩虹-加载动画
CSS 特效之心形-彩虹-加载动画(居中抖动问题)参考描述效果HTMLCSS重置元素的部分默认样式bodyli动画定义指定animationul居中抖动问题代码总汇参考
项目描述搜索引擎BingMDNMDN Web Docs
描述
项目描述Edge109.0.1518.61 (正式版本) (64 位)
效果 HTML…
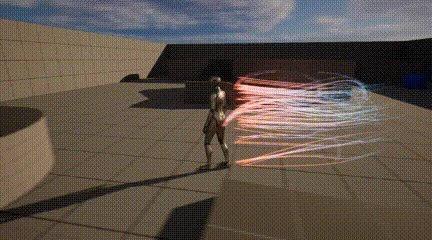
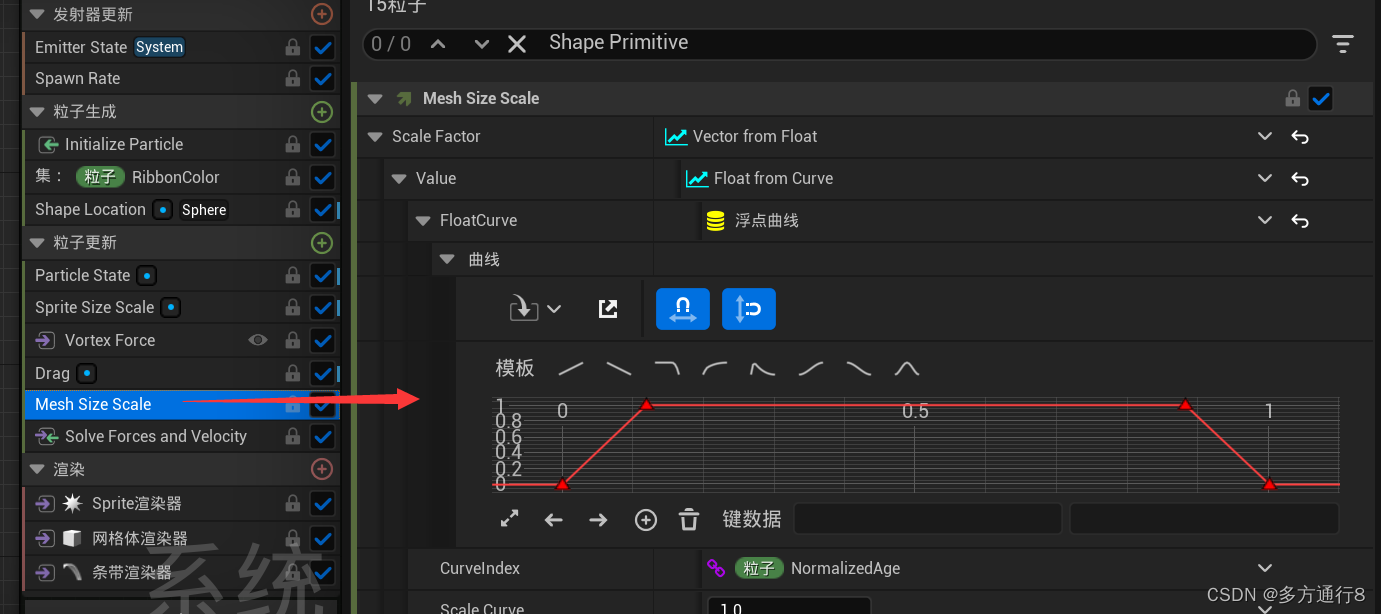
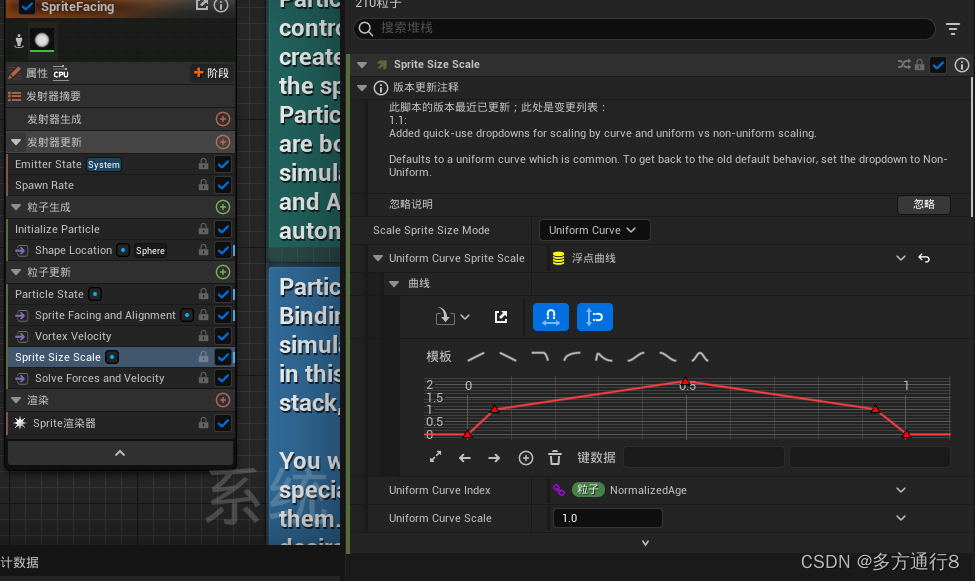
UE5 实现Niagara粒子特效拖尾效果
文章目录 前言实现效果闪现示例疾跑示例实现新建Niagara系统应用Niagara系统实现拖尾效果应用拖尾颜色前言
本文采用虚幻5.2.1版本,对角色粒子特效拖尾效果进行讲解,从零开始,来实现此效果。此效果可以在角色使用某一技能时触发,比如使用闪现、疾跑等等。 实现效果
闪现示…
Unity极坐标Shader特效,以及使用Instanced Property实现相同材质不同参数
Unity极坐标特效
先看看效果 Unity极坐标Shader特效 有时候我们需要在场景中摆放一些热点,用户点击之后出现互动,当然实现这个功能的方法有很多,作为一名程序员,当然是要用最简单的实现。用shader程序化实现它。 啥是极坐标
极坐…
第38节:cesium 风场效果(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><!
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.5->2.3
目录
之前的文章:
1.5 Blend Attributes by Value
发射器更新 粒子生成 粒子更新
2.1 Static Beams 编辑
发射器更新: 粒子生成 粒子更新
2.2 Dynamic Beams
没有开始模拟前的效果是:
开始模拟后的效果是:
发射器更新 …
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.1->1.4
目录
1.1-Simple Sprite Emitter
编辑
发射器更新
粒子生成
粒子更新
1.2-Simple Sprite Emitter
发射器更新 粒子生成 粒子更新
渲染
1.3-Simple GPU Emitter
属性
发射器更新 粒子生成 粒子更新
1.4-Sprite Facing 发射器更新
粒子生成 粒子更新 通过对官方…