ABAP
tcp/ip
计算机视觉
元宇宙
语音识别
design_pattern
Aerospike
知识蒸馏
FANUC机器人
iVX
mysql存储过程
静态网页作业
skill
PC
clipStudioPaint
百元百鸡
粘包拆包
android布局
默认内存对齐数
android 糖果
icon
2024/4/12 13:19:38BUG:阿里巴巴图标库引入链接后,icon有时候会不显示的话svg下载到本地使用
忽然icon图标就不显示,但是代码、icon链接地址都没有发生变化
解决办法:将icon图标下载到本地,记住前后引用本地的名字要保持一致
Android 设置APP桌面图标
Android 设置APP启动图标
1.利用Image Asset设置图标2.直接修改AndroidManifest.xml文件中资源指向
1.利用Image Asset设置图标
点击 工具栏处 File >> New >> Image Asset,如下图所示。
修改APP图标资源,设置图标前景与背景,调…
2024年ICON设计趋势
我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
目录
极简主义
三维形式和现实主义
抽象主义与几何
微交互和动画
艺术装饰
有机和可持续
颗粒感美学
图标设计最佳实践
图标在品牌塑造中的作用 图标是用…
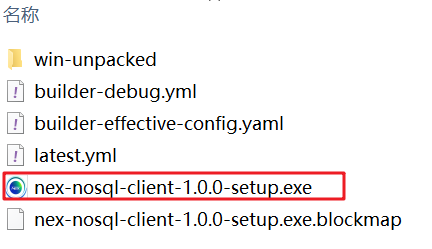
Electron应用图标的配置与生成
技术选型:1、"electron": "21.3.3",2、"electron-vite": "1.0.17"3、"vue": "3.2.45"4、"element-plus": "2.2.32"背景:默认情况下我们使用electron开发的应用使用的图…
C#将图片转换为ICON格式(程序运行图标)
介绍:
C#创建窗体项目后左上角有显示图标,这个图标会在运行的时候显示在下面进程这里,但是必须是ico格式的图片才可以导入使用。以下是将图片打开后保存为ico格式代码。
代码如下:
main函数测试
new 将图片转换成icon格式(&qu…
【第八篇】Qt学习与使用---设置应用程序的ICON图标
一、问题背景
整个程序编完之后,想要设置一下程序图标,结果遇到了困难。
仿照网上的说的方法:
win32:RC_FILE ico.rc
或者
RC_ICONS ico.ico
发现自己始终报错误:
:-1: error: [release/DrawTable_res.o] Error 1 二、请教…
Python PyQt 程序设置图标
源码运行时图标
第一步:阿里巴巴是两图标库下载喜欢的图标
iconfont-阿里巴巴矢量图标库
第二步:转化png为ico
https://www.aconvert.com/cn/icon/png-to-ico/
256x256为大图标 默认的32x32很小(不建议用)
转化后右键点击文件链接&…
Compose | UI组件(四) | Icon(),Image() 图标和图片组件
文章目录 Icon 图标组件简介Icon 图标组件例子 Image 图片组件简介Image 图片组件例子colorFilter 实现不同效果 总结 Icon 图标组件简介
显示一系列图标
Composable
fun Icon(imageVector: ImageVector, //矢量图,可以显示SVG格式的图标contentDescription: …
Stable Diffusion成为生产力工具(一):制作购物车图标icon
S:你安装stable diffusion就是为了看小姐姐么? I :当然不是,当然是为了公司的发展谋出路~~ 预先学习: 安装webui《Windows安装Stable Diffusion WebUI及问题解决记录》。运行使用时问题《Windows使用Stable Diffusion时…
Vue 前端项目使用alibaba矢量库svg图标
Vue 前端项目使用alibaba矢量库svg图标
这里主要是记录 vue项目中使用阿里矢量库图标的操作流程,方便以后查阅!!!
一、简介 iconfont 是由阿里巴巴体验团队打造的,一款设计和前端开发的便捷工具.拥有着很强大且图标内…
antd引入阿里巴巴矢量图库的icon图标
antd的icon库满足不了用户的需求,因而很多人会去阿里矢量图库搜索自己理想的图标,在选择好自己想要的图标后,按以下步骤可将其完美的引入我们的antd的项目中了
第一步:将图标均添加至各位自己创建的我的项目中去,这样…
如何制作网页 ico
1. 制作 icon
可以通过 https://www.iconfont.cn/collections/detail?spma313x.7781069.1998910419.de12df413&cid13720
或者自己在 PPT 制作,然后截图导出png 文件。
2. 转换为 ico 文件
使用:https://www.bitbug.net/
上传并且转换成自己要的…
腾讯校招前端开发笔试初试总结| 掘金技术征文
作者:Chacha
今天来总结下9月5号做的前端笔试题和9月16号的腾讯初试,这段时间真的没怎么准备面试和笔试,可想而知,腾讯的面试肯定是挂了。 首先是9月5号的腾讯校招笔试题,在做笔试之前,我都没怎么去刷题&a…
Vue Baidu Map--自定义点图标bm-marker
自定义点图标
将准备好的图标放到项目中 使用import引入, 并在data中进行声明
<script>
import mapIconRed from ./vue-baidu-map/img/marker_red_sprite.png
export default {data() {return {mapIconRed,}},
}
</script>在<bm-marker>中加入参…
vue+elementui实现排序按钮icon
vueelementui实现排序按钮icon 效果图: 前端页面代码:
-----vue代码
<el-row type"flex" justify"start" align"middle"><i class"icon el-icon-s-fold"></i><span>访问量</span&…
Vue3:表格单元格内容由:图标+具体内容 构成
一、背景
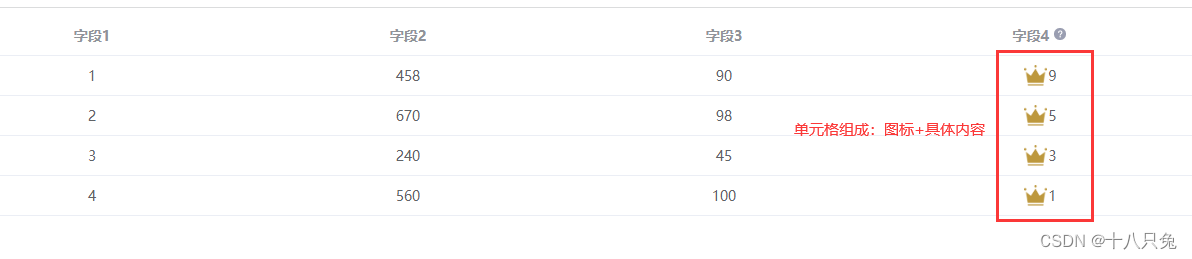
在Vue3项目中,想让单元格的内容是由 :图标具体内容组成的,类似以下效果:
二、图标
Element-Plus 可以在Element-Plus里面找是否有符合需求的图标iconfont 如果Element-Plus里面没有符合需求的,也可以在这…
Flutter 常用组件-4 图标及按钮组件
文章目录1 图标组件常用属性2 图标按钮组件常用属性3 凸起按钮组件常用属性4 示例1 图标组件
图标组件Icon展示图标的组件,该组件不可交互,要实现交互图标,可以考虑使用IconButton组件。图标相关组件有以下几个: IconButton&…
Android 中的动态应用程序图标
Android 中的动态应用程序图标 一、需求二、解决方案三、方案实现四、结论 一、需求
您可能遇到过那些可以实现巧妙技巧的应用程序 - 更改应用程序图标(也许是在您的生日那天),然后无缝切换回常规图标。这种功能会激起你的好奇心,…
【译】15个有趣的JS和CSS库(2018.7)
Tutorialzine每月都会给我们精心挑选优秀的web开发资源,这些资源可以帮助我们解锁最新和最炫酷的网络开发姿势。前端er,让我们一起先睹为快吧!
Polly.js polly是一个用于记录,重放和模拟HTTP交互的开源库。它提供了一套完善且易用的API来拦截…
阿里矢量图引入的具体方法,详解!
很多刚入门的小白写站的时候都会碰到一个问题,不知道怎么引入矢量图,今天拿阿里矢量图来给大家简单分享一下具体的方法。
首先,去官网找到你所需要的的图标,拿购物来举例,,如图,将鼠标放到上面…
HTML中用i作小图标
看很多网站的源代码时候发现很多人用i作为小图标icon,如下代码。菜鸟,很是纳闷,i明明是倾斜的意思的呀 <i class"fa fa-times"></i>原来这条语句是一个空的i标签,因为没有写任何东西,只不过属性…
Android应用程序icon规范
应用程序图标 (Icon)应当是一个 Alpha 通道透明的32位 PNG 图片。由于安卓设备众多,一个应用程序图标需要设计几种不同大小,如:
LDPI (Low Density Screen,120 DPI),其图标大小为 36 x 36 px。…
初识 Webpack (八) webpack documentwrite、引用第三方图标、使用template模板打包
目录
0、document.write
1、初始项目结构
2、基本代码
2.1 main.js
2.2 style.css
3、下载iconfont:https://iconfont.imweb.io/
4、选中icon的预览html文件,快捷键ctrlshiftc,在浏览器上预览是否正常显示
3.1 部分代码: …
常用图标(ICON)清单
清单1:状态图标08ICON_GREEN_LIGHT09ICON_YELLOW_LIGHT0AICON_RED_LIGHT5BICON_LED_GREEN5CICON_LED_RED5DICON_LED_YELLOW5FICON_SPACEBZICON_LED_INACTIVEEBICON_LIGHT_OUT45ICON_TOOLS5YICON_RELEASE