stable diffusion webUI之赛博菩萨【秋葉】——工具包新手安裝与使用教程
- AI浪潮袭来,还是学习学习为妙
- 赛博菩萨【秋葉】简介——(葉ye,四声,同叶)
- A绘世启动器.exe(sd-webui-aki-v4.6.x)工具包安装与启动
- 第一步:下载工具包
- 第二步:安装工具包
- 工具界面
- 基础生图操作说明
- 首先,来看一下大佬准备的新手包截图:
- 丰富模型库
- 填写正向提示词、负面提示词
AI浪潮袭来,还是学习学习为妙
废话还是要说一下的,能帮一个是一个,不要想着自己的工作不会被AI替代,AI干掉打工人的日子还早,AI还没发展完全balabalabala…现在的AI工具已经趋于成熟了,不少工作已经开始被AI挤压生存空间了(当然,如果你的工资不足以支撑公司购买AI工具,那当我放屁~),大家一定要去学会使用AI!!!!(不是让你去开发AI,而是学会使用它)
赛博菩萨【秋葉】简介——(葉ye,四声,同叶)
全名:秋葉aaaki B站up有号,可以自己去搜索关注~
这位活菩萨基于开源的stable diffusion免费制作了更适合中国宝宝体质的工具包(汉化、集成插件等),让我这种弱智小白可以免费快捷的使用上stable diffusion webUI这款AI绘画工具(几乎就是把饭喂到嘴里了)。

注:发现任何用大佬的软件售卖的,请立即举报!该工具包是免费的!谨防被噶韭菜。
A绘世启动器.exe(sd-webui-aki-v4.6.x)工具包安装与启动
第一步:下载工具包
关于下载,麻烦移步B站观看视频,简介和评论区都有下载链接(注:夸克网盘下载,自己开会员或者挂机等几个小时,整体不大,也就7、8个基巴)

工具包下载地址(图片里链接给你们复制出来了):https://pan.quark.cn/s/2c832199b09b
第二步:安装工具包
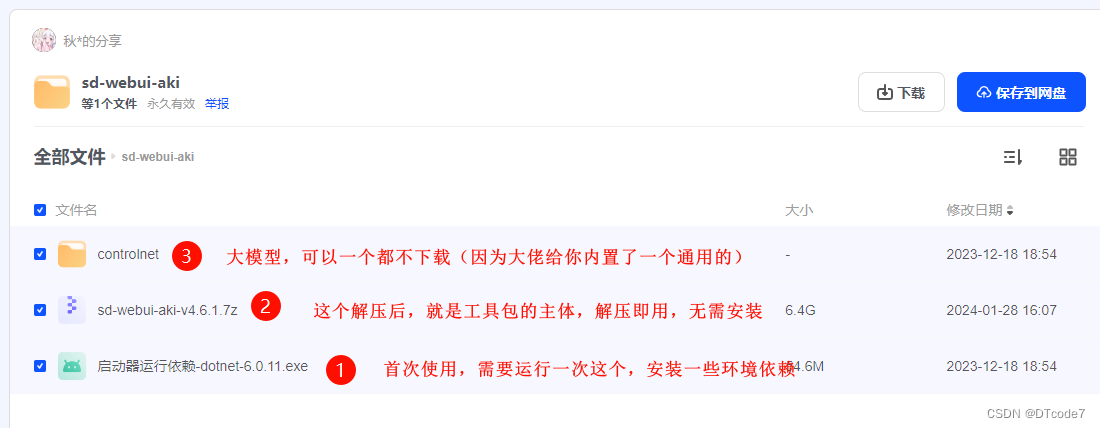
下载的内容如下,下载好之后,运行【启动器依赖.exe】一次

然后解压压缩包,

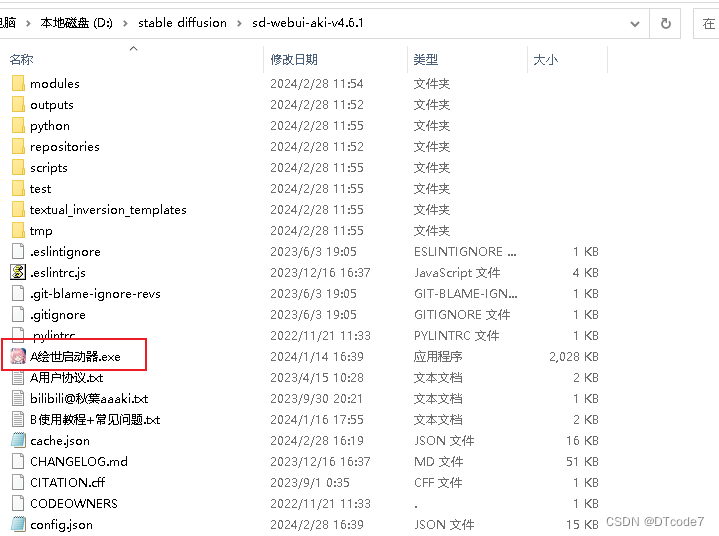
进入文件夹就是【绘世启动器】了,双击就直接开始运行(首次运行会加载慢一点,稍等即可),完全不用安装,是不是很简单,是不是很轻松!
跟我念:感谢赛博活菩萨秋葉!
注:这里还是建议大家去B站看一遍秋葉的介绍视频、评论区的说明笔记(有介绍模型该放到哪个目录、基础的使用步骤等)
特别说明:我知道肯定有人会担心解压后会下载一些东西到C盘去,占满C盘,我一开始也担心,所以留了个心眼,解压启动之前看了C盘的容量,事实证明赛博菩萨名不虚传,解压在哪就在哪,完全没有去C盘给你塞一堆依赖,直到我跑了几张图之后,C盘都没有出现容量的下降,大家放心大胆的解压。
工具界面
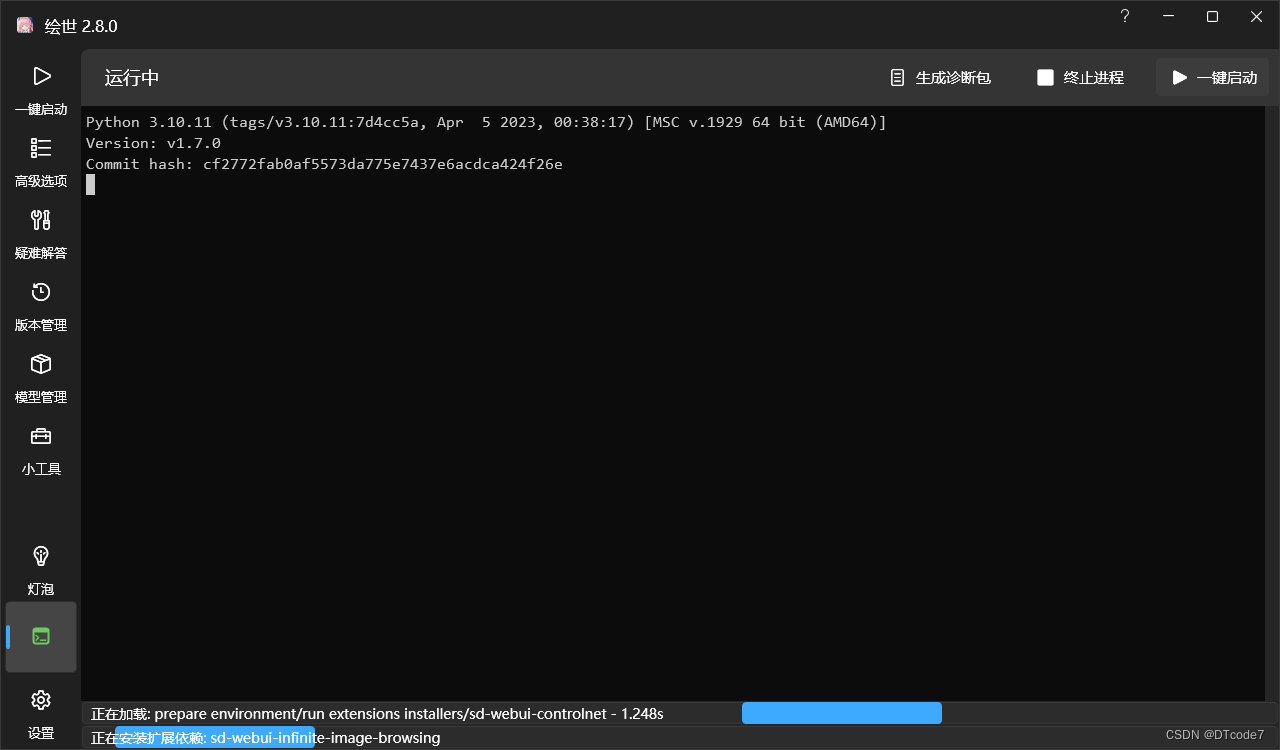
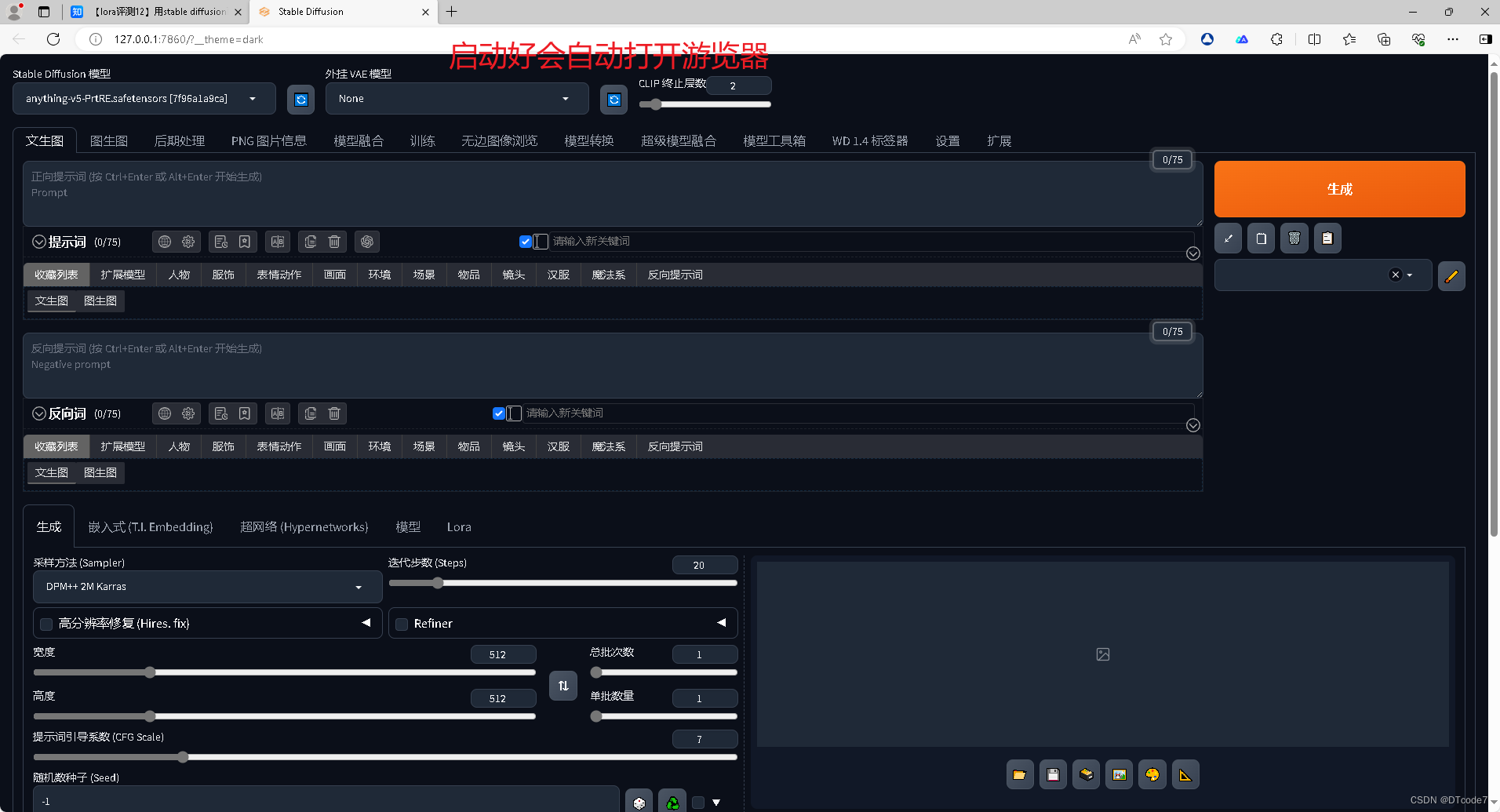
启动exe文件后,就能看到这个界面了

新手小白就不用去改设置这些了,大佬已经全部给你搞好了,啥都不用动,直接点击【一键启动】

等待服务启动,就会自动打开游览器页面了(也就是为啥名称末尾有个webUI)

到这里,绘世启动器的安装、启动就完成了,完全无脑操作,根本不用费力配置,秋葉大佬已经全部给你处理好了,只用点点鼠标,就能开始AI绘画了。
再跟我念一遍:感谢赛博活菩萨秋葉!
基础生图操作说明
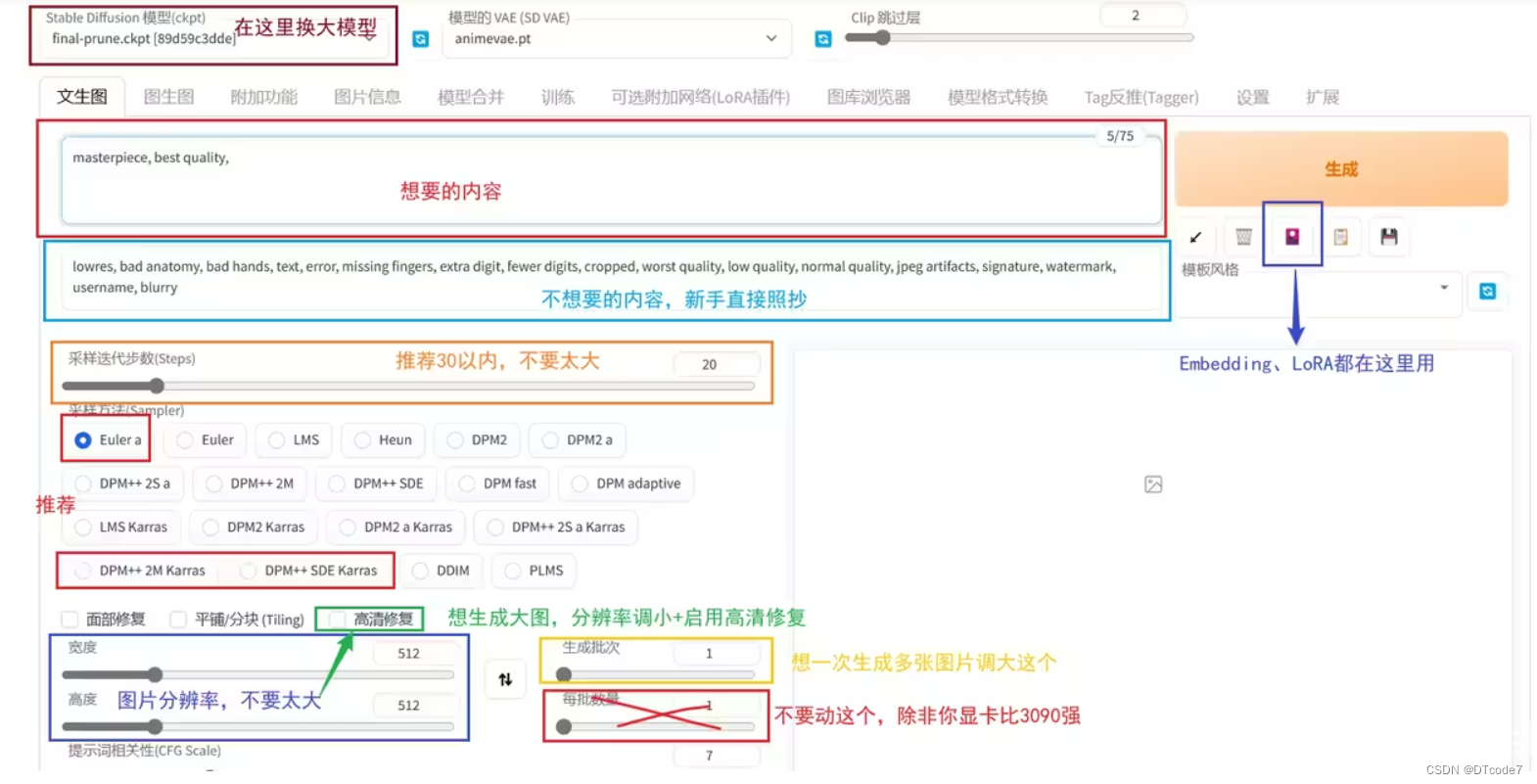
首先,来看一下大佬准备的新手包截图:

当然,你要是有学过stable diffusion了,可以忽略这步
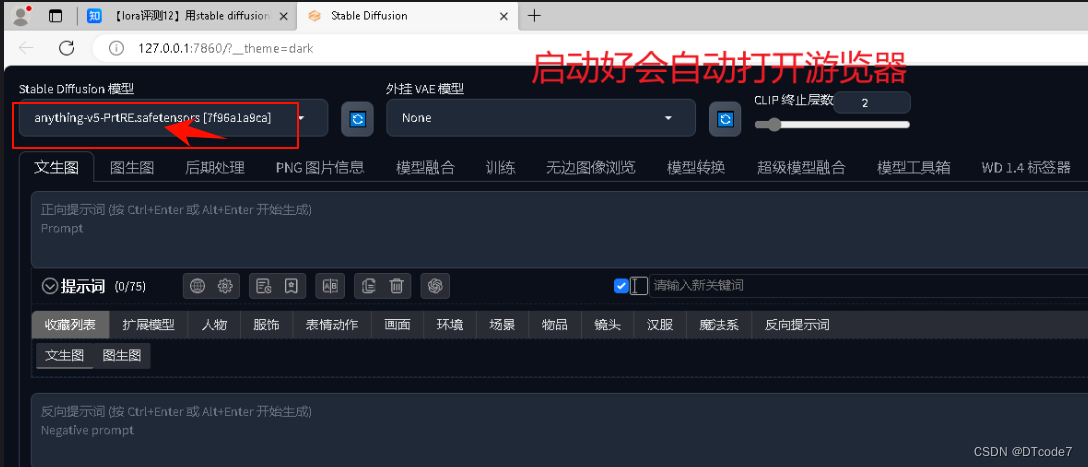
丰富模型库
因为我们上面没做任何其他操作,是直接一键启动的,所以里面只有默认的一个通用大模型

想要有更多模型,我们需要去下载模型,然后把文件粘贴到对应的文件夹里,重启一下网页,就会加载出来。
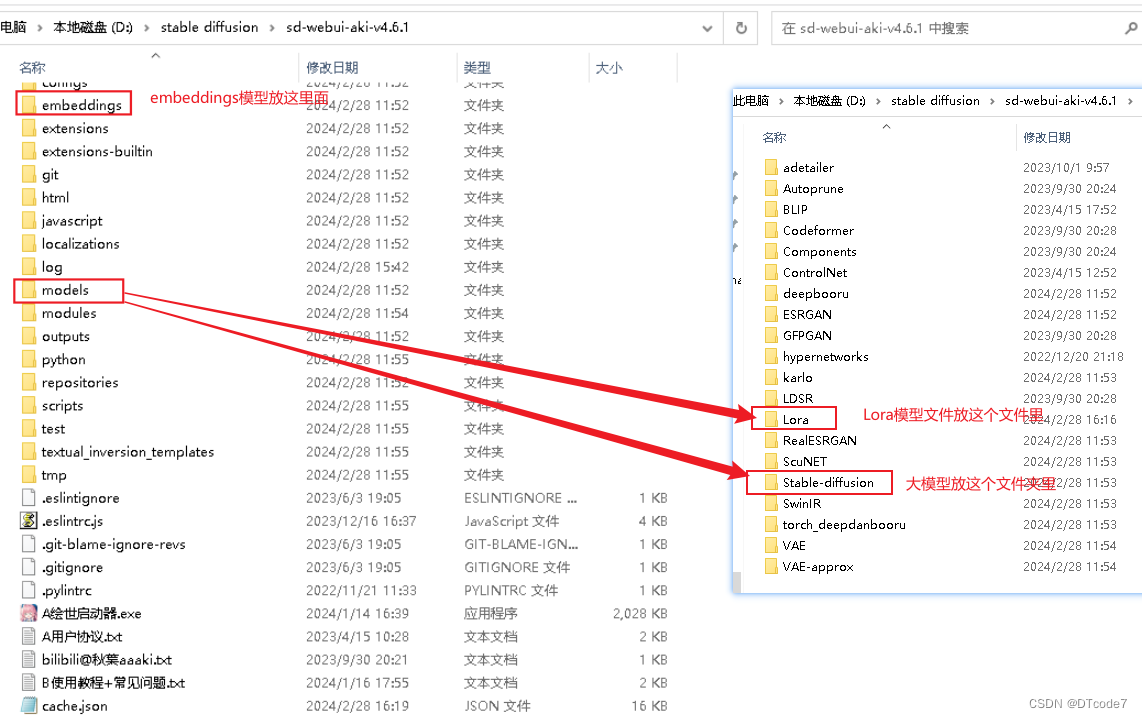
基础的,记住这几个目录就行(主要其他的我也不会呀~)

关于模型,有大模型、embedding模型、lora模型等等,请自行网上下载,网上一大堆,这里不写怎么下载模型文件了(秋葉大佬的B站笔记里也有下载地址,自行下载和查看每种模型的说明用途)。


把下载好的模型放到对应的文件夹里面去,重启一下网页就都加载出来了。
填写正向提示词、负面提示词

此处省略【迭代步数】、【refiner精修】这些介绍,因为懒得抄大佬的笔记了,直接自己去看吧
1、https://www.bilibili.com/read/cv22159609/?from=articleDetail
2、https://www.bilibili.com/read/cv22661198/
基础的,只要输入提示词(你想要的图像关键信息),点击右上角的【生成】,等待一会(根据你的显卡配置决定),就能得到加载模型生成的一张AI图片了。
(我记得有个网站有R是吧的提示词,看着太震撼了,我就不截图展示了)
https://prompt.qpipi.com/
到这里,小白基础操作肯定是没问题了,快去试试自己生成AI图片吧!学习AI,不要被淘汰了!