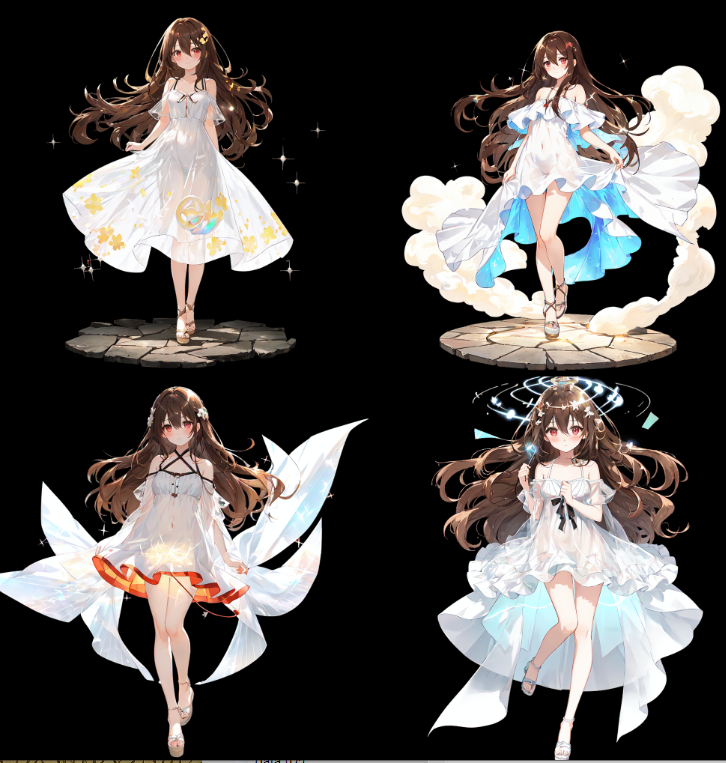
基图
masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,
Negative prompt:
EasyNegative,badhandv4,nsfw,lowres,bad anatomy,bad hands,text,error,missing fingers,extra digit,fewer digits,cropped,worst quality,low quality,normal quality,jpeg artifacts,signature,watermark,username,blurry,NSFW,worstquality,deformed,poorly drawn hands,malformed hands,bad feet,extra legs,too many fingers,extra arms,mutated hands,

光线种类
光线可以分为顺光、斜光、侧光、半逆光和逆光。
顺光
想象一下,你站在一盏明亮的灯下面,光线直接照射到你身上。这就是顺光。
顺光使被照射的物体表面非常明亮,但可能导致没有明暗对比,看不到物体的细节。
street lamp,frontlighting,masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,leaning forward,

斜光
当你站在一个光源的旁边,光线从侧面照到你,这就是斜光。
斜光为物体提供了明显的明暗对比,使物体的轮廓和形状更加清晰。

侧光
侧光是从一侧照射过来的光线。
当光线从一侧照射到物体上时,物体的这一侧会非常明亮,而另一侧则相对较暗。
street lamp,sidelight,masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,leaning forward,

半逆光
想象你站在一个光源的前面,但光源并没有直接照射到你,而是稍微偏向一侧。这就是半逆光。
半逆光为物体提供了明暗对比,但不如斜光那么强烈。
(street lamp,Semi backlight),masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,leaning forward,

逆光
当你站在光源的对面,光线直接照射到你的背后,这就是逆光。
逆光使物体背后的光源轮廓清晰可见,但物体本身可能因为太暗而难以看清。
(street lamp,Backlight),masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,
确实,逆光、半逆光与其他光线方向(如侧光、斜光和顺光)在插图中的表现是有明显差异的。尽管AI插图可能主要基于侧光、斜光和顺光,但在某些情况下,通过明确的提示,我们可能能观察到细微的变化。不过,与逆光和半逆光相比,这些变化可能不太明显。另外,不同的AI插图软件或模型可能会有不同的处理方式,因此建议在实际环境中进行尝试,以更准确地观察和体验这些光线效果。

光线动作
- 光的透过: Transparent of light
- 光的反射: reflection of light
- 光的散射: scattering of light
- 光的干涉: interference of light
- 光的分散: dispersion of light
- 光的折射: refraction of light
- 光的衍射: diffraction of light
光的透过
这是指光线从一个物体穿过到另一个物体的情况。例如,当你透过玻璃看东西时,光线从玻璃的一侧穿过到另一侧

光的反射
当光线碰到一个光滑的表面时,它会被反弹回去
(Reflection of light,water),masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,

光的分散
当光线通过一个介质(如棱镜)时,它会分成不同颜色的光谱。这就是光的分散现象。

光的干涉
当两束或多束相干的光线相遇时,它们会相互加强或抵消。例如,当两束相干的光线在某些地方相遇时,它们会相互加强(形成干涉加强),而在其他地方相遇时则可能相互抵消(形成干涉减弱)。

光的散射
当光线碰到一个不那么光滑的表面时,它会向各个方向散开。例如,当光线照在沙子上时,它会向各个方向散开。

光的折射
当光线从一个介质进入另一个介质时,它的方向会发生改变。这就是光的折射现象。例如,当光线从空气进入水中时,它会向下弯曲。

光的衍射
当光线遇到一个障碍物或通过一个狭缝时,它不会直接绕过去,而是会绕过障碍物或狭缝传播开来。这就是光的衍射现象。例如,当光线通过一个狭缝时,它会在狭缝的两侧形成明暗相间的条纹。

光的现象
镜面反射: specular reflection

指光线在光滑表面上被反射的情况。例如,当光线照在镜子上时,它会被反射回原来的方向。
丁达尔效应: Tyndall effect
当光线通过一个不均匀的介质(如烟雾)时,它会被引导到介质中的不同方向。这种现象被称为丁达尔效应。在夜晚看到的路灯的光线穿过雾气形成的明亮的光束就是丁达尔效应的一个例子

漫反射: Diffuse reflection
当光线遇到一个不那么光滑的表面时,它会向各个方向散开。这就是漫反射现象。例如,当光线照在粗糙的纸面上时,它会向各个方向散开。这种漫反射使得物体在各个方向都可见,而不是只在某个特定方向可见。

总结
通过分散和衍射,看起来很容易使用,并且可以再现自然光和效果。在现象方面,丁达尔现象很容易理解并产生影响。
你也可以通过不同的组合来看不同的效果,以下是光的配合尝试,真的感觉图片立马上升了一个级别。
(Transparent of light:1.3), dispersion of light, scattering of light,

Transparent of light, dispersion of light, diffraction of light,

(Transparent of light:1.3), dispersion of light, diffraction of light,

你可以将光源添加到插图中,如果插图中没有光源(发出太阳或灯等光的物质),则无法充分发挥此效果! 需要注意的是,首先要注意的是光线的方向。请稍微调整光线的方向并添加不同类型的光线。然后,通过强调等方式进行调整,就可以制作出上述的光线效果。 这只能通过插图进行调整,所以只能反复尝试和错误。