💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kuan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 一.介绍
- 1.什么是开源画图
- 2.github
- 3.mac 上安装
- 二.使用
- 1.启动
- 2.模型下载
- 3.教程
- 三.模型下载
- 1.进入模型下载页面
- 2.选择类型
- 3.排序方式
- 4.下载
- 5.位置
- 6.使用说明
- 四.UI 介绍
- 1.区域划分
- 2.模型区域
- 3.功能区域
- 4.参数区域
- 5.出图区域
- 6.中文插件
- 五.text2img
- 1.text2img
- 2.参数说明
- 六.中文插件
- 1.github
- 2.扩展列表安装
- 3.网址安装
- 4.zip 包安装
- 5.如何使用
- 6.效果图
- 七.测试使用
- 1.访问地址
- 2.效果
一.介绍
1.什么是开源画图
Stable Diffusion Web UI 是一个基于 Stable Diffusion 的基础应用,利用 gradio 模块搭建出交互程序,可以在低代码 GUI 中立即访问 Stable Diffusion,让我们
- Stable Diffusion 是一个画像生成 AI,能够模拟和重建几乎任何可以以视觉形式想象的概念,而无需文本提示输入之外的任何指导
- Stable Diffusion Web UI 提供了多种功能,如 txt2img、img2img、inpaint 等,还包含了许多模型融合改进、图片质量修复等附加升级。
- 通过调节不同参数可以生成不同效果,用户可以根据自己的需要和喜好进行创作。
- 我们可以通过 Stable Diffusion Web UI 训练我们自己的模型,它提供了多种训练方式,通过掌握训练方法可以自己制作模型。
2.github
代码下载
stable-diffusion-webui
3.mac 上安装
安装教程
二.使用
1.启动
./webui.sh
2.模型下载
huggingface
civitai
3.教程
使用教程
三.模型下载
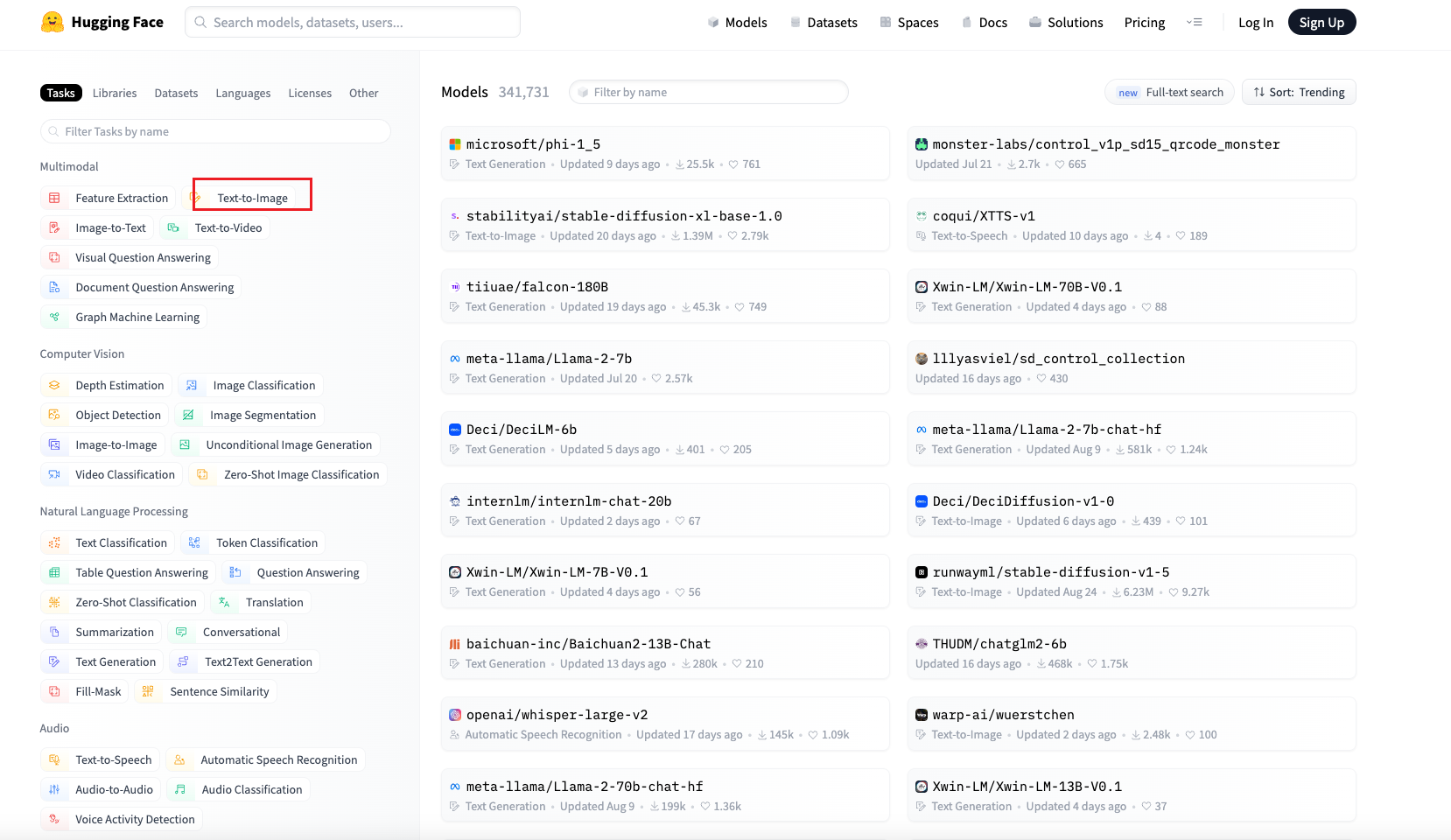
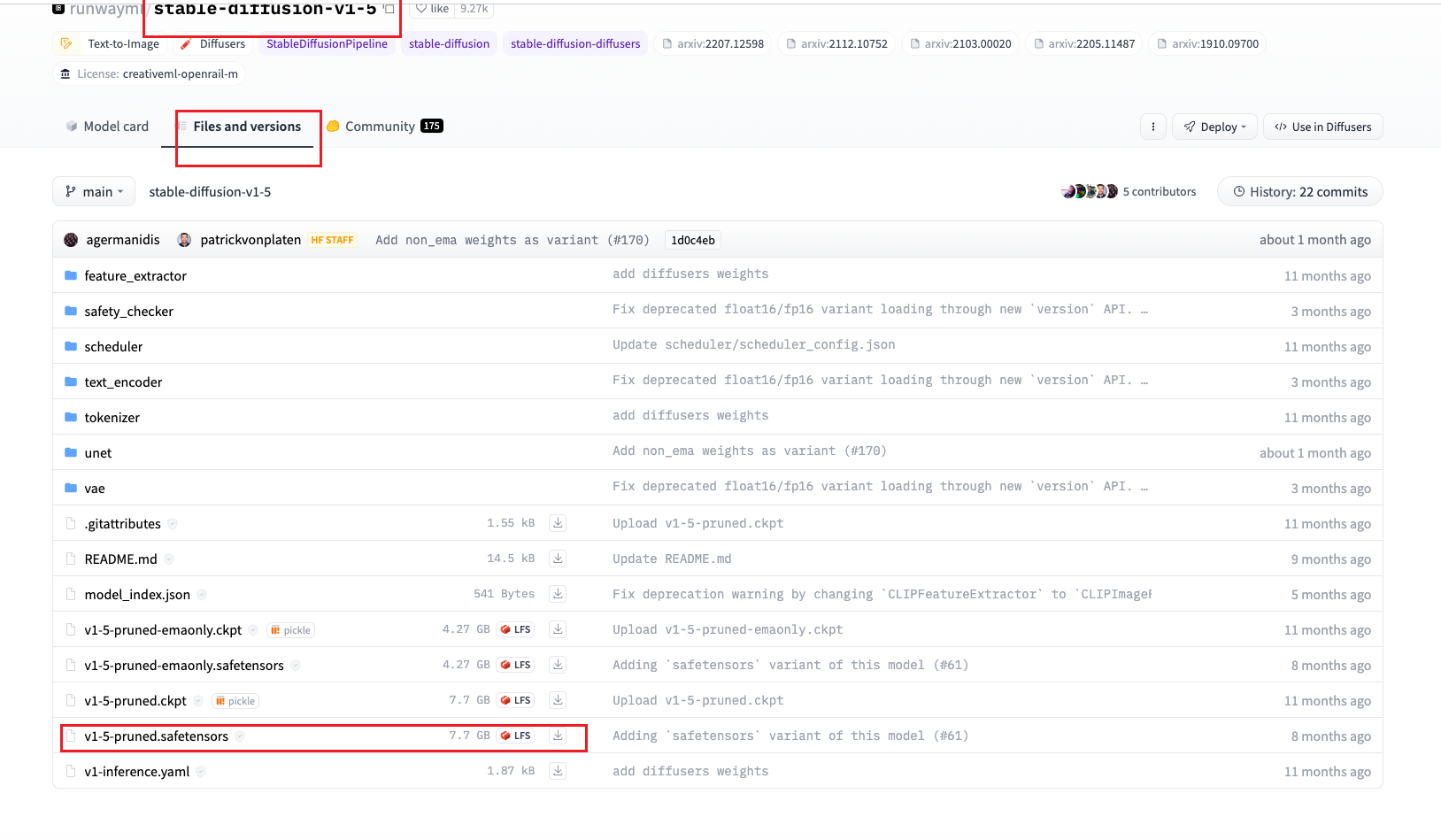
1.进入模型下载页面
模型
2.选择类型
选择文生图

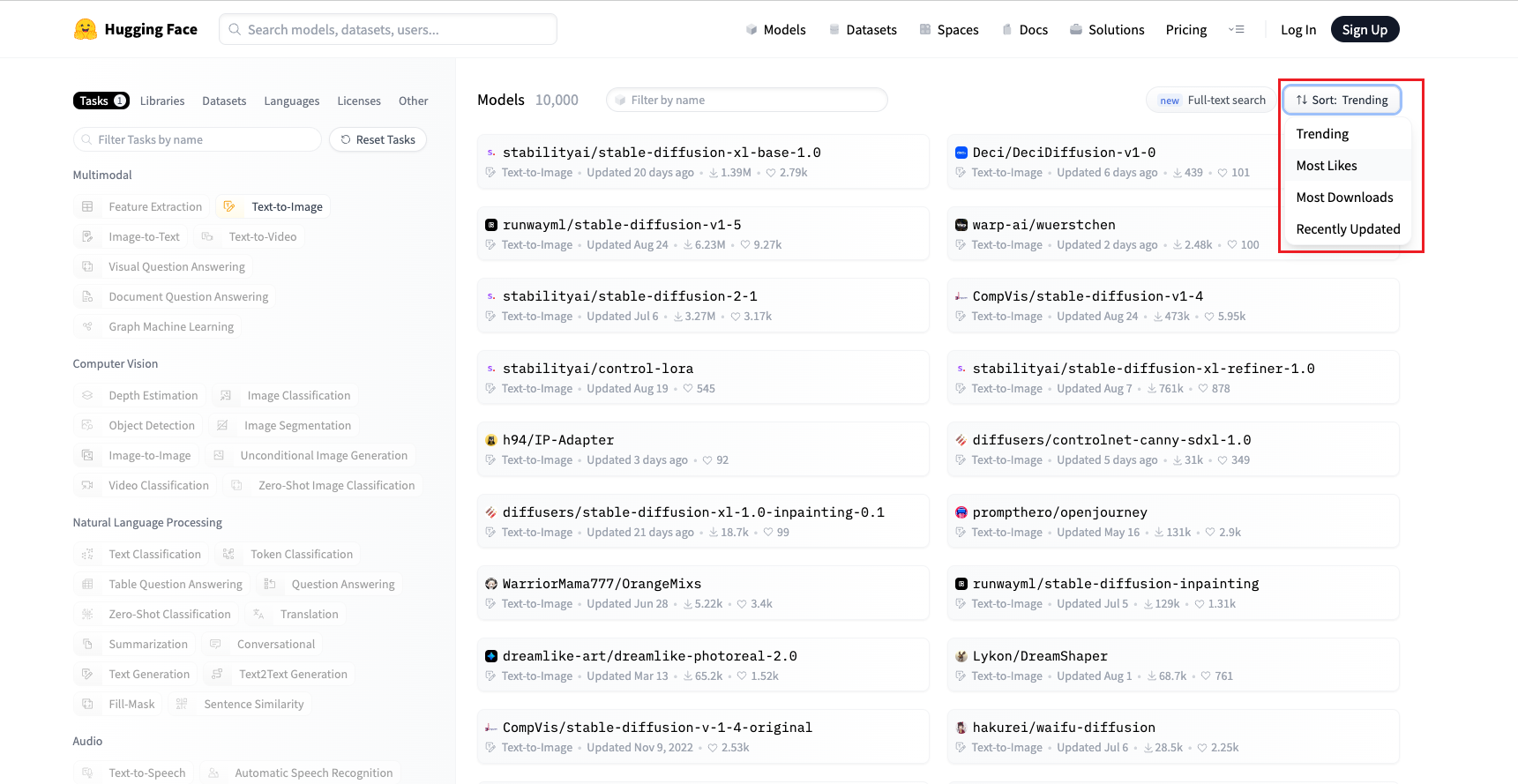
3.排序方式
- Trending 趋势
- Most Likes 最喜欢
- Most Downloads 下载量最多
- Recently Updated 最近更新

4.下载
最好是下载.safetensors 结尾的文件

5.位置
把下载的文件放入到/Users/qinyingjie/Documents/python-workspace/stable-diffusion-webui/models/Stable-diffusion 目录下
6.使用说明
- 注意添加额外文件
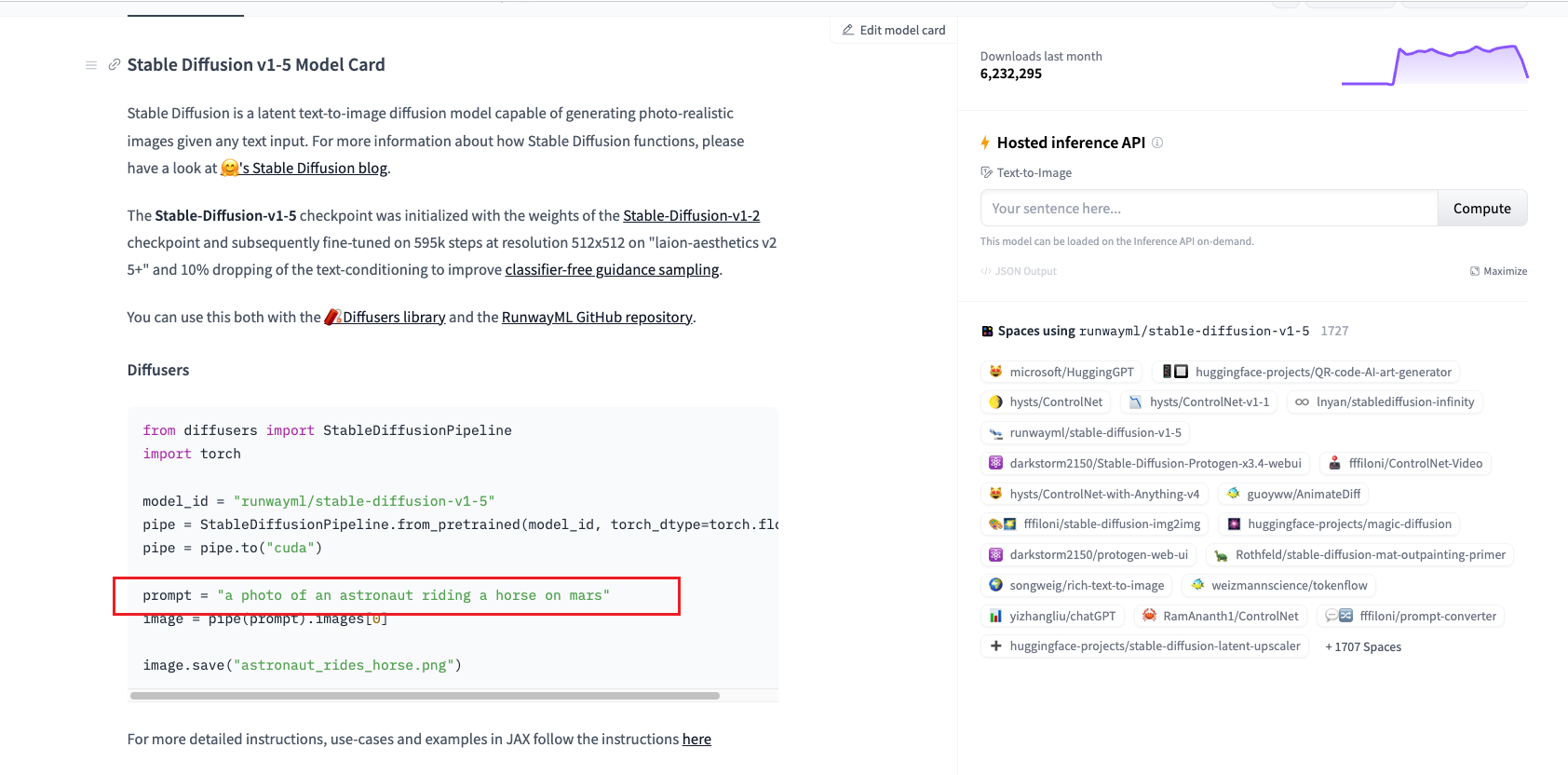
- 注意特殊的 prompt 提示词

四.UI 介绍
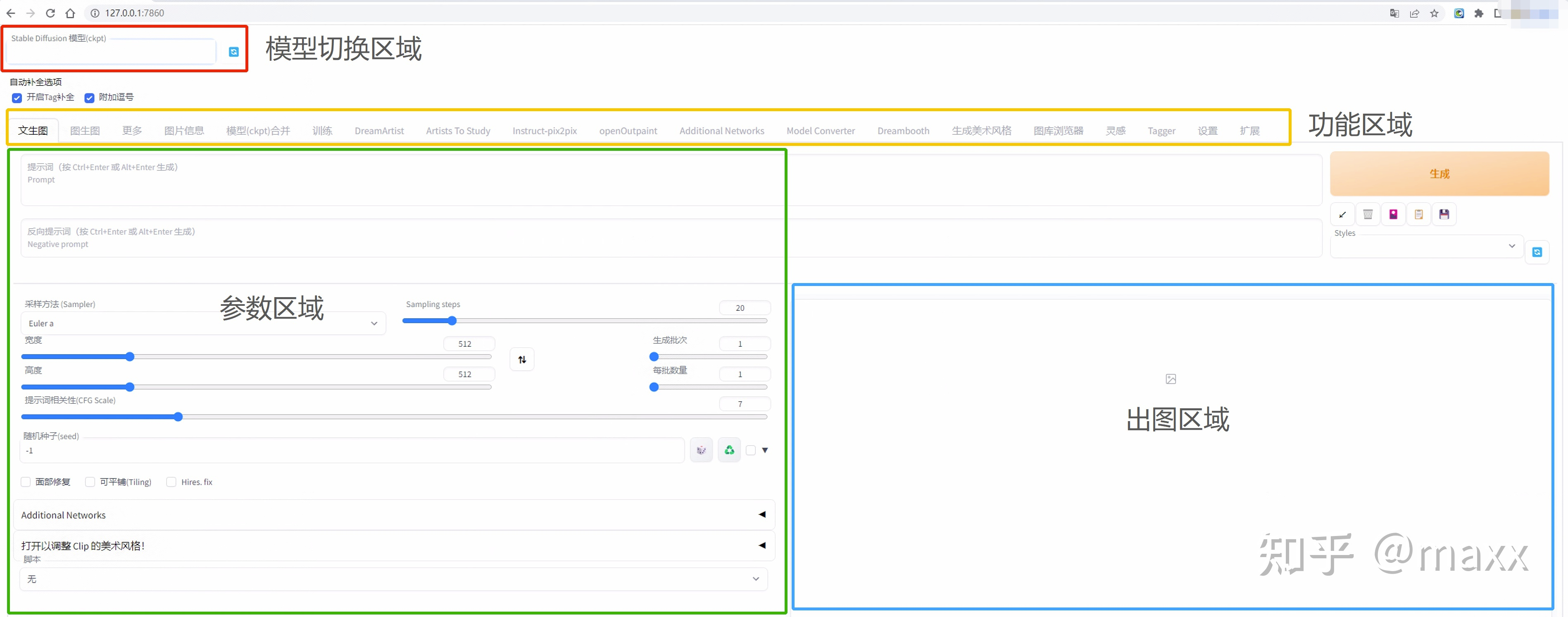
1.区域划分
启动界面可以大致分为 4 个区域【模型】【功能】【参数】【出图】四个区域

2.模型区域
模型区域:模型区域用于切换我们需要的模型,模型下载后放置相对路径为/modes/Stable-diffusion 目录里面,网上下载的 safetensors、ckpt、pt 模型文件请放置到上面的路径,模型区域的刷新箭头刷新后可以进行选择。
3.功能区域
功能区域:功能区域主要用于我们切换使用对应的功能和我们安装完对应的插件后重新加载 UI 界面后将添加对应插件的快捷入口在功能区域,功能区常见的功能描述如下
- txt2img(文生图) — 标准的文字生成图像;
- img2img (图生图)— 根据图像成文范本、结合文字生成图像;
- Extras (更多)— 优化(清晰、扩展)图像;
- PNG Info — 图像基本信息
- Checkpoint Merger — 模型合并
- Textual inversion — 训练模型对于某种图像风格
- Settings — 默认参数修改
4.参数区域
参数区域:根据您选择的功能模块不同,可能需要调整的参数设置也不一样。例如,在文生图模块您可以指定要使用的迭代次数,掩膜概率和图像尺寸等参数配置
5.出图区域
出图区域:出图区域是我们看到 AI 绘图的最终结果,在这个区域我们可以看到绘图使用的相关参数等信息。
6.中文插件
中文插件
五.text2img
1.text2img
text2img 是文生图,在设置页面中,您可以输入文本,选择模型并配置其他参数。文本是必需的,它将成为图像生成的依据。您可以选择预定义的模型或上传自己的模型。您还可以选择一些其他参数,例如批处理大小,生成的图像尺寸等。
2.参数说明
- 采样方法 (Sampler):这个参数允许您选择用于生成图像的采样方法。默认情况下,该参数设置为“Eulea”,但您也可以选择“DPM++”后面的新加入选项,这个会比默认的生成的图片细节内容更加丰富些。
- 迭代步数(Sampling steps): 这个参数允许您指定图像生成的迭代次数。较多的迭代次数可能会导致更好的图像质量,但也需要更长的时间来完成生成,默认 50 起步。
- 宽度&高度:这个参数允许您指定图片生成的高度和宽度。较大的高度宽度需要更多的显存计算资源,这里默认 512*512 即可,需要图片放大我们可以去更多(send to extras)模块用放大算法进行图片放大。
- 生成批次(Batch count):此参数允许您用指定模型将为每个生成的图像运行的最大迭代次数。增加这个值多次生成图片但生成的时间也会更长(有多图需要建议减少图片生成的批次改为增加单次生成图片的数量参数即可)。
- 每批数量(Batch size):此参数允许您指定一次可以生成的最大图像数量。如果您的系统资源有限,并且需要以较小的批量生成映像,那么这可能很有用。
- 提示词相关性(CFG Scale):此参数可以变更图像与提示符的一致程度(增加这个值将导致图像更接近你的提示,但过高会让图像色彩过于饱和,数值越小 AI 绘图发挥的自我空间越大越有可能产生有创意的结果(默认为 7)。
- 种子数(Seed): 此参数允许您指定一个随机种子,将用于初始化图像生成过程。相同的种子值每次都会产生相同的图像集,这对于再现性和一致性很有用。如果将种子值保留为-1,则每次运行文本-图像特性时将生成一个随机种子。
- 优化面部(Restore faces):优绘制面部图像可勾选,头像是近角时勾选貌似容易过度拟合出现虚化,适合在远角时勾选该选项。
- 可平铺(Tiling):用于生成一个可以平铺的图像。
- Highres. fix:使用两个步骤的过程进行生成,以较小的分辨率创建图像,然后在不改变构图的情况下改进其中的细节,选择该部分会有两个新的参数Scale latent在潜空间中对图像进行缩放。另一种方法是从潜在的表象中产生完整的图像,将其升级,然后将其移回潜在的空间。Denoising strength 决定算法对图像内容的保留程度。在 0 处,什么都不会改变,而在 1 处,你会得到一个不相关的图像;
六.中文插件
1.github
中文插件 github
2.扩展列表安装
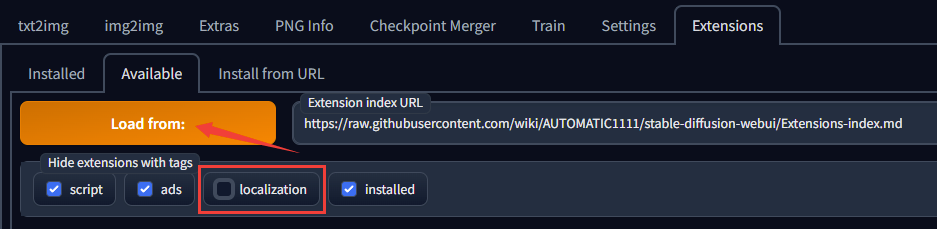
此扩展可以在 Extension 选项卡里面通过加载官方插件列表直接安装
- 点击
Extension选项卡,点击Avaliable子选项卡 - 取消勾选
localization,再把其他勾上,然后点击 橙色按钮,如下图

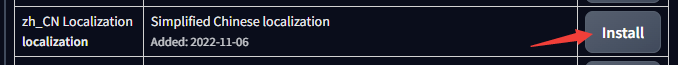
在 zh_CN Localization 这一项的右边点击 install,等待安装完成

3.网址安装
- 点击
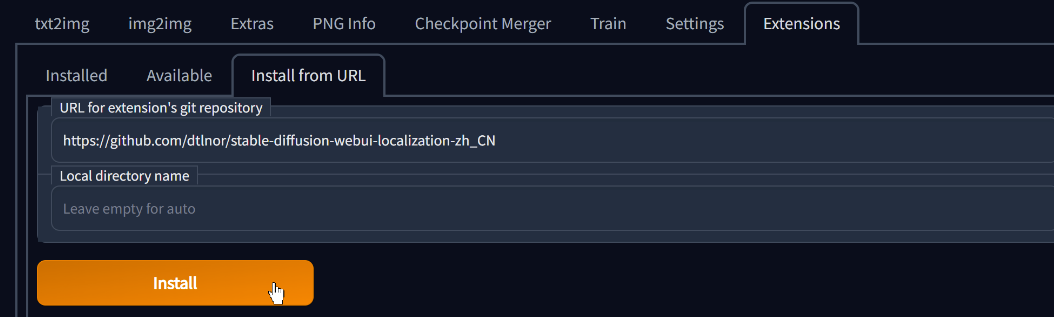
Extension选项卡,点击Install from URL子选项卡 - 复制本 git 仓库网址:
https://github.com/dtlnor/stable-diffusion-webui-localization-zh_CN
- 粘贴进 URL 栏,点击
Install,如图 - 安装完成

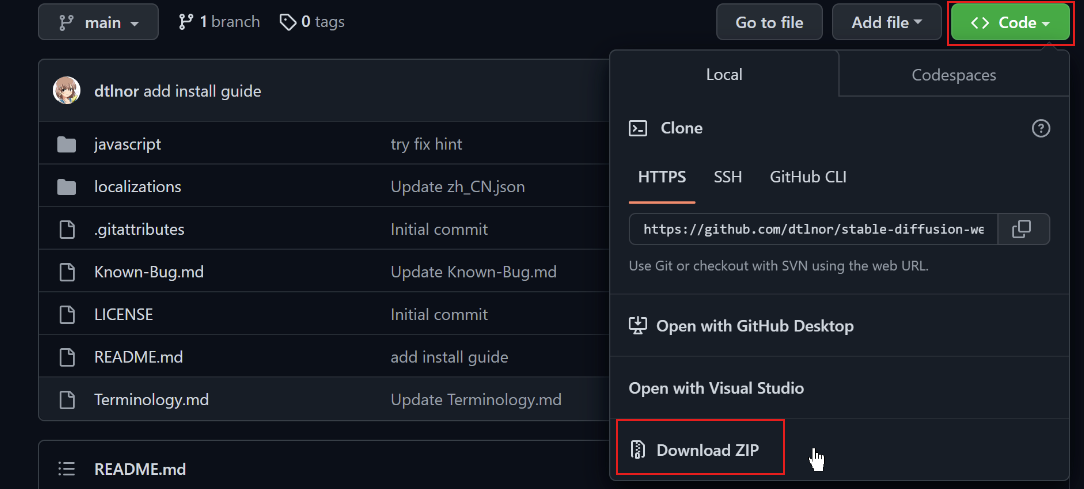
4.zip 包安装

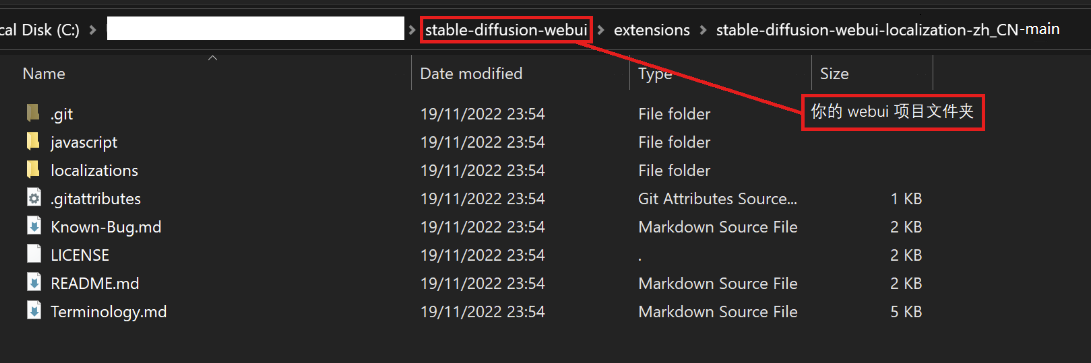
解压,并把文件夹放置在 webui 根目录下的 extensions 文件夹中,放好之后应该会如下图

5.如何使用
- 重启 webUI 以确保扩展已经加载了
- 在
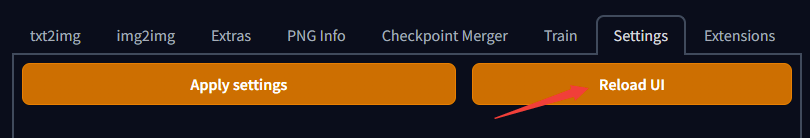
Settings选项卡,点击 页面右上角的 橙色Reload UI按钮 刷新扩展列表

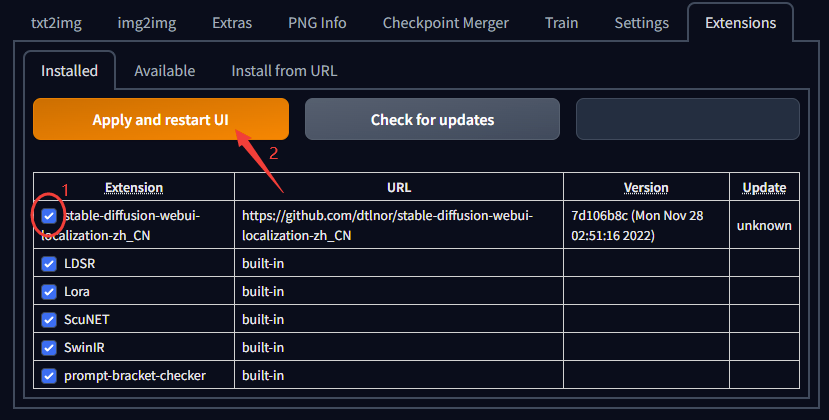
在 Extensions 选项卡,确定已勾选本扩展 ☑️;如未勾选,勾选后点击橙色按钮启用本扩展。

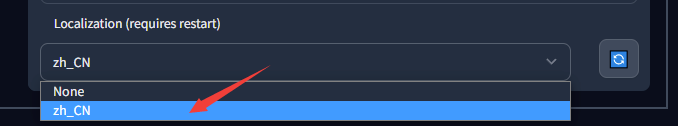
选择简体中文语言包(zh_CN)
- 在
Settings选项卡中,找到User interface子选项
然后去页面最顶部,找到 Localization (requires restart) 小项,找到在下拉选单中选中 zh_CN (如果没有就按一下 🔄 按钮),如图

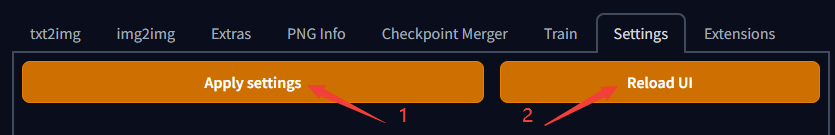
然后按一下 页面顶部左边的 橙色 Apply settings 按钮 保存设置,再按 右边的 橙色 Reload UI 按钮 重启 webUI

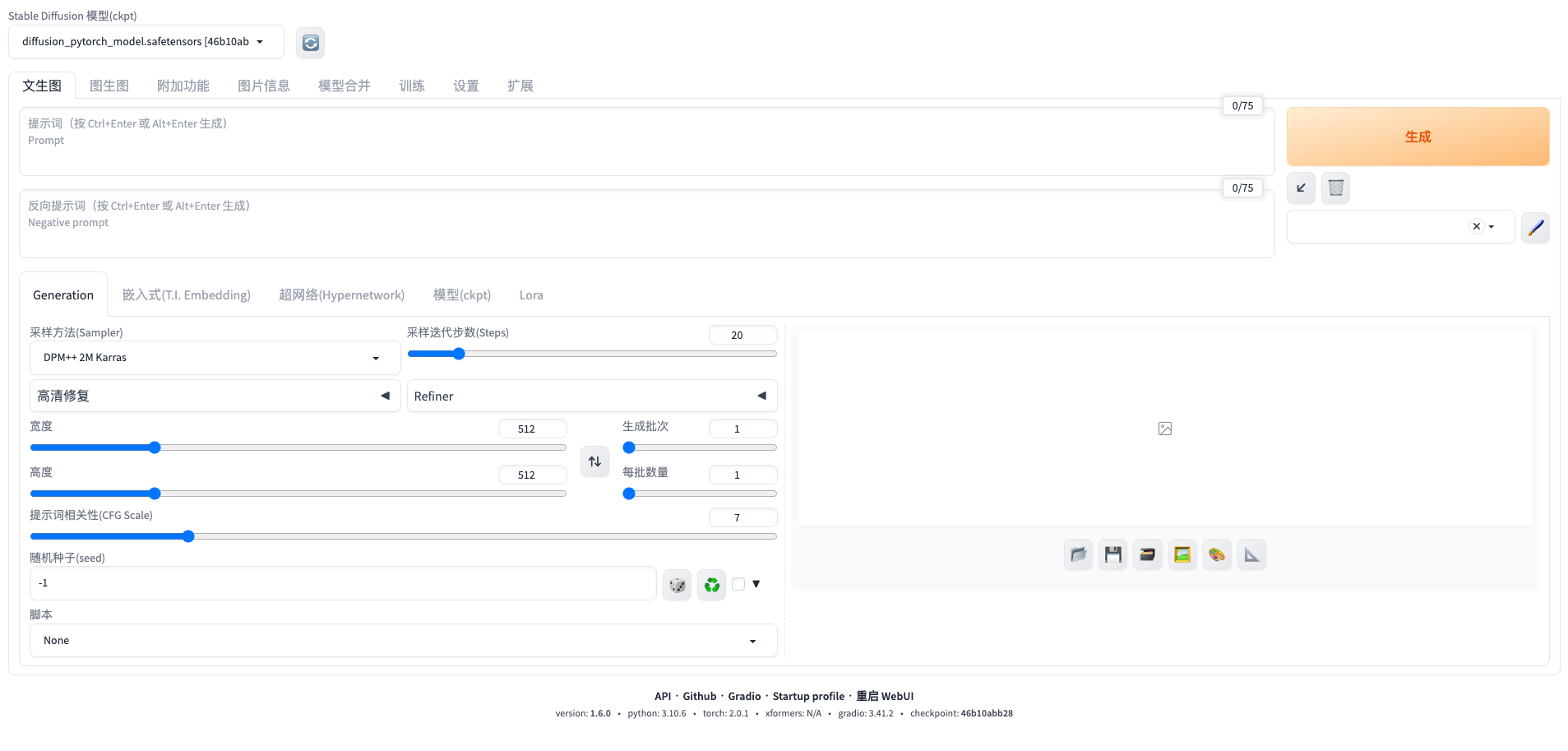
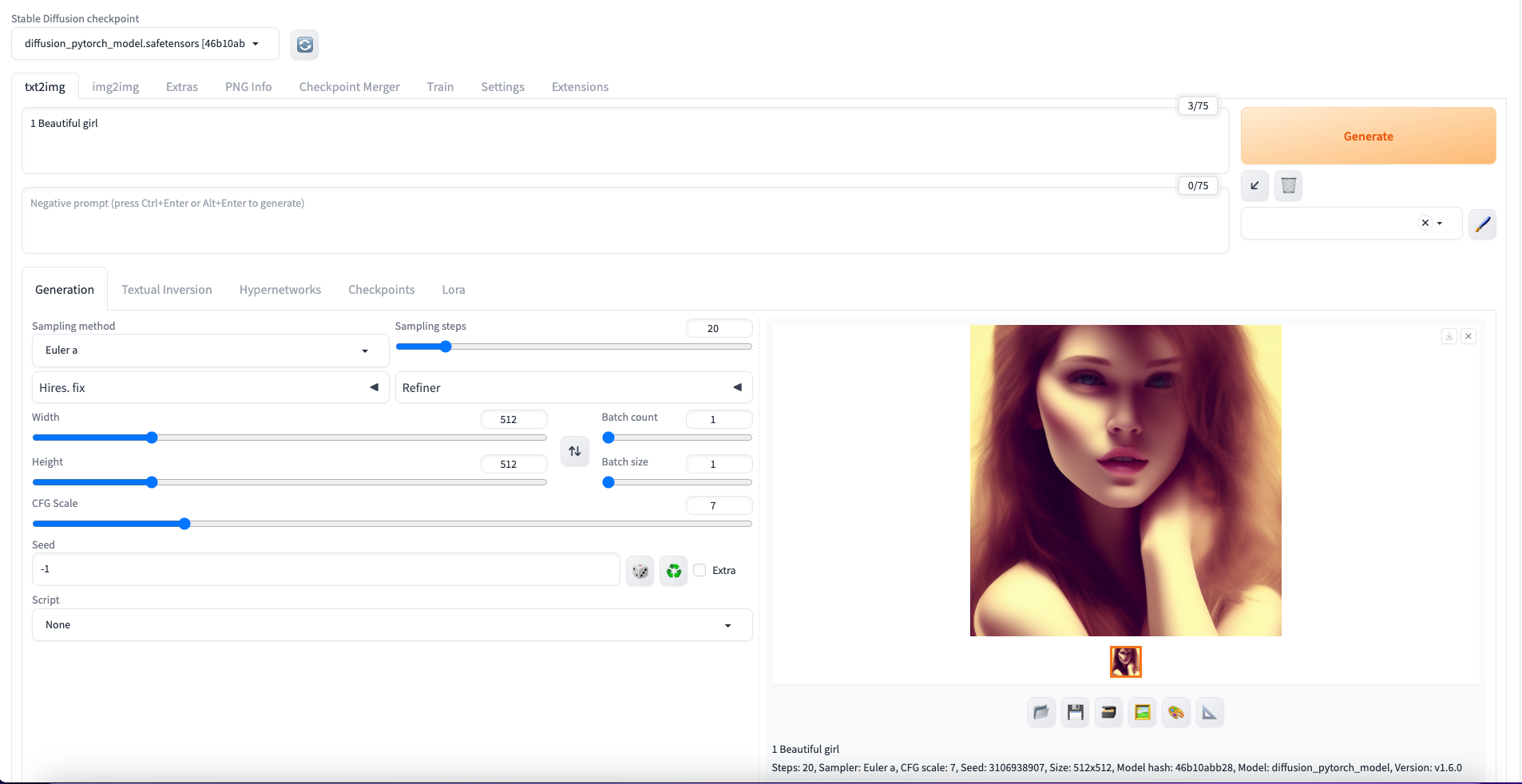
6.效果图

七.测试使用
1.访问地址
http://127.0.0.1:7860/
2.效果

觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙