学习前言
快速拉起AIGC服务 对 用户体验AIGC的产品 而言非常重要,因为环境半天东西都装不好,也用不起来,那哪还有期待去玩呢?通过阿里云与AutoDL可以快速拉起Stable Diffusion和EasyPhoto,简单试试。

Aliyun DSW快速拉起(新用户有三个月免费时间)
1、拉起DSW
DSW 提供免费 GPU 时间,新用户可申请一次,申请后 3 个月内有效。阿里云在 Freetier 中提供免费 GPU 时间,获取后在阿里云 PAI-DSW 中使用。
然后点击立即试用即可:

点击完成后需要登录账号,输入手机与收到的验证码即可登录阿里云。

点击完 立即试用 后就变成 已试用 了。

此时点击已试用会跳转到 机器学习PAI平台,点击交互式建模,然后再创建实例:

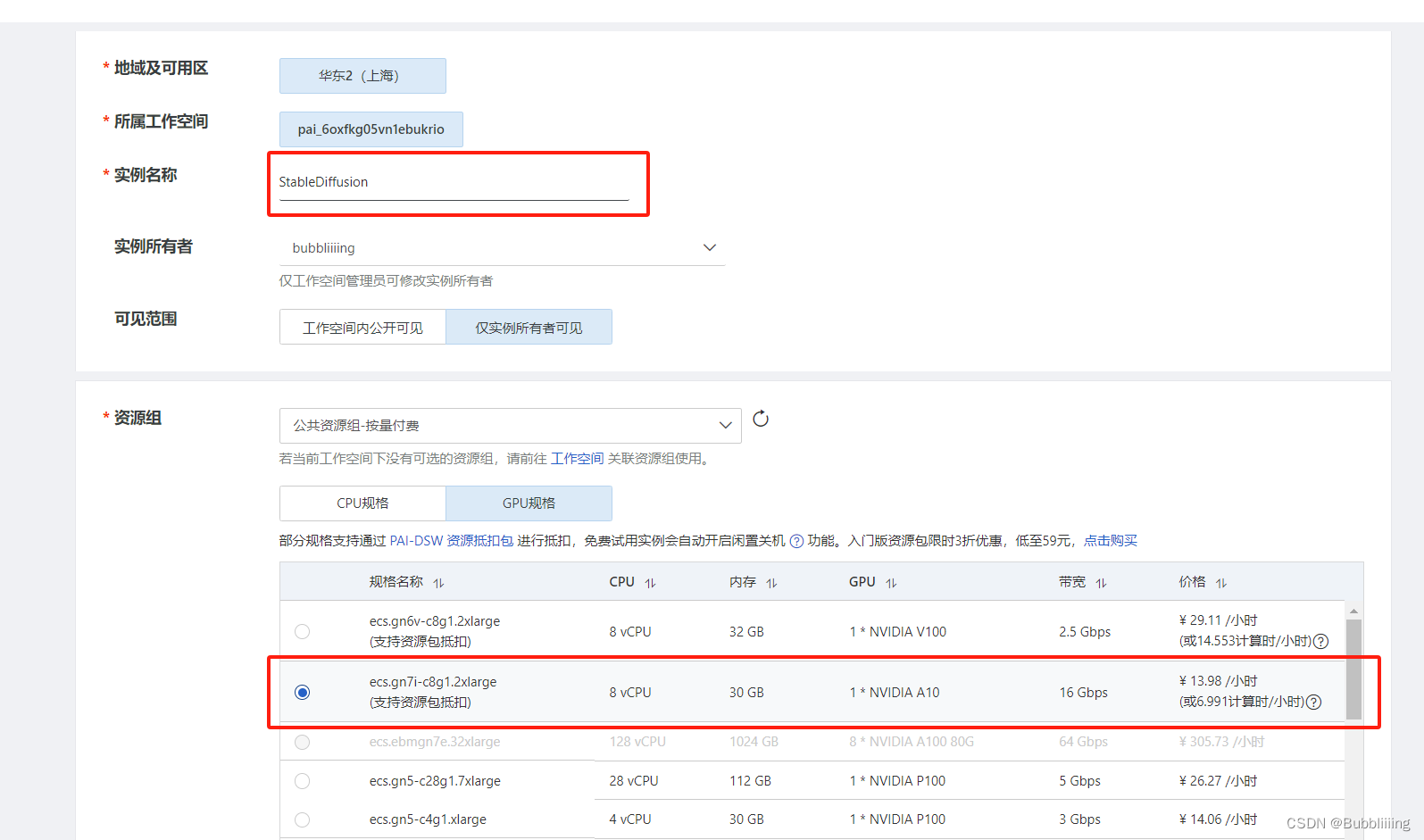
填入实例名称(我本来想填不稳定扩散的,发现不能填中文),并且选择机器,推荐选择A10的机器,比V100的好一些而且便宜。

选择 云的stable-diffusion的官方镜像。然后连续点击下一步创建完成即可。然后我们等待创建完成即可。

此时便已经镜像处理完成。

2、运行Notebook
Easyphoto的预设notebook如下:
https://gallery.pai-ml.com/#/preview/deepLearning/cv/stable_diffusion_easyphoto
直接点击即可跳转进入页面。选择在阿里云的DSW打开。

然后填入刚刚创建的DSW实例,点击确定即可:

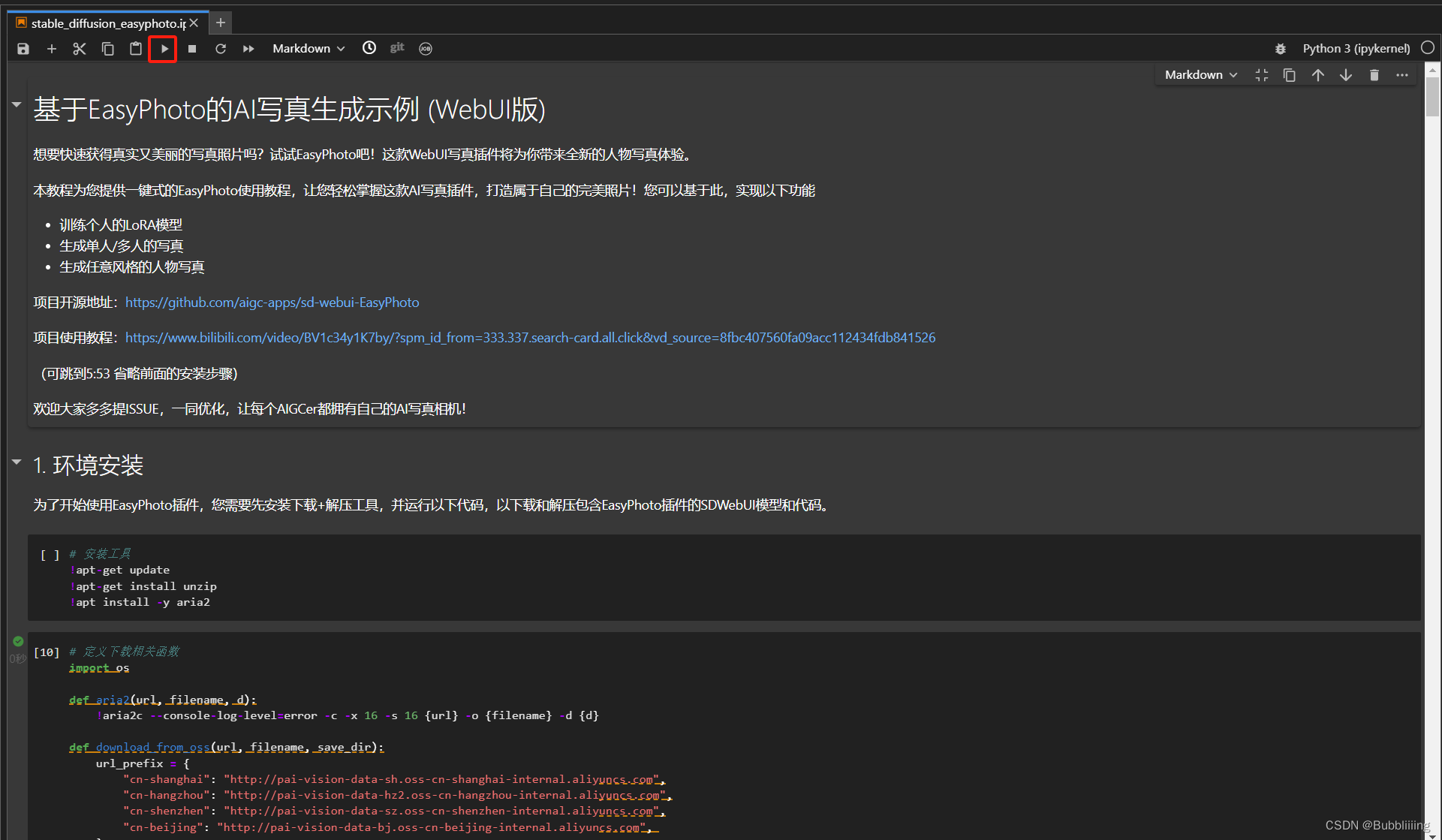
此时进入DSW,我们就一步一步走notebook往下运行即可。下面红框里面不断往下运行即可。中间需要下载一些必要的权重,最后一步会运行stable diffusion。

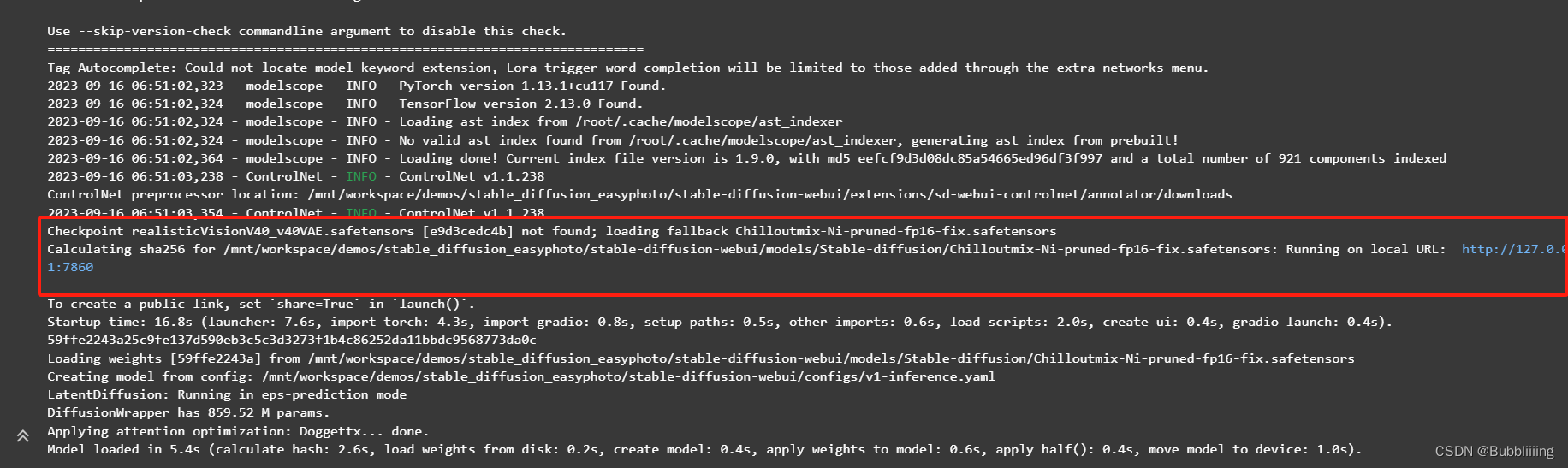
然后再这里点击链接会自动进行跳转!

此时便成功进入到stable diffusion webui的界面中了。

3、一些小bug
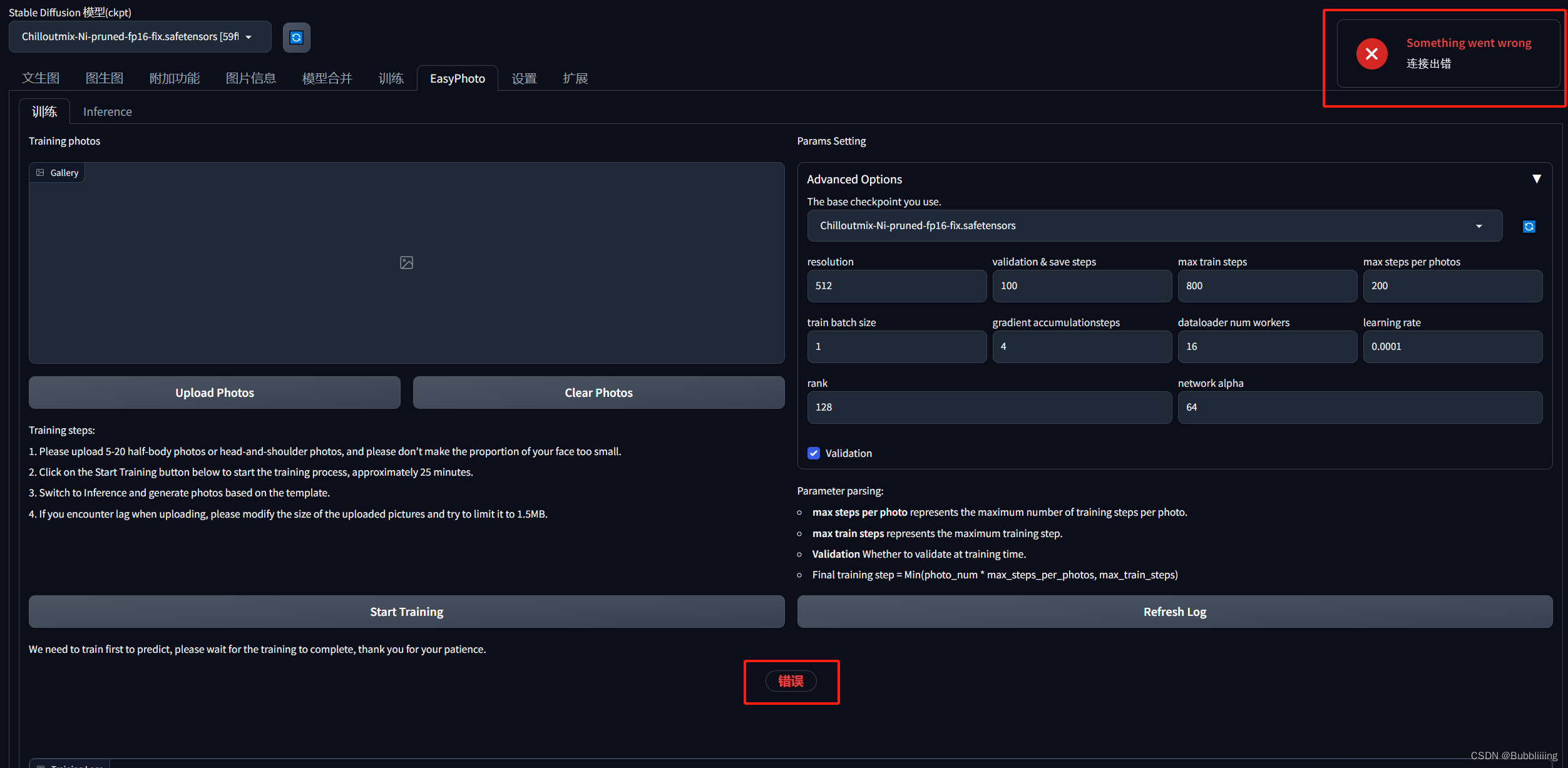
在运行DSW上运行Easyphoto训练时,UI界面下方一段时间后会显示断开,但实际后端并没有报错,这个是网络原因导致的,等关注notebook中的日志训练完毕后,跳转inference进行预测即可。

AutoDL_63">AutoDL快速拉起
AutoDL_64">1、拉起AutoDL
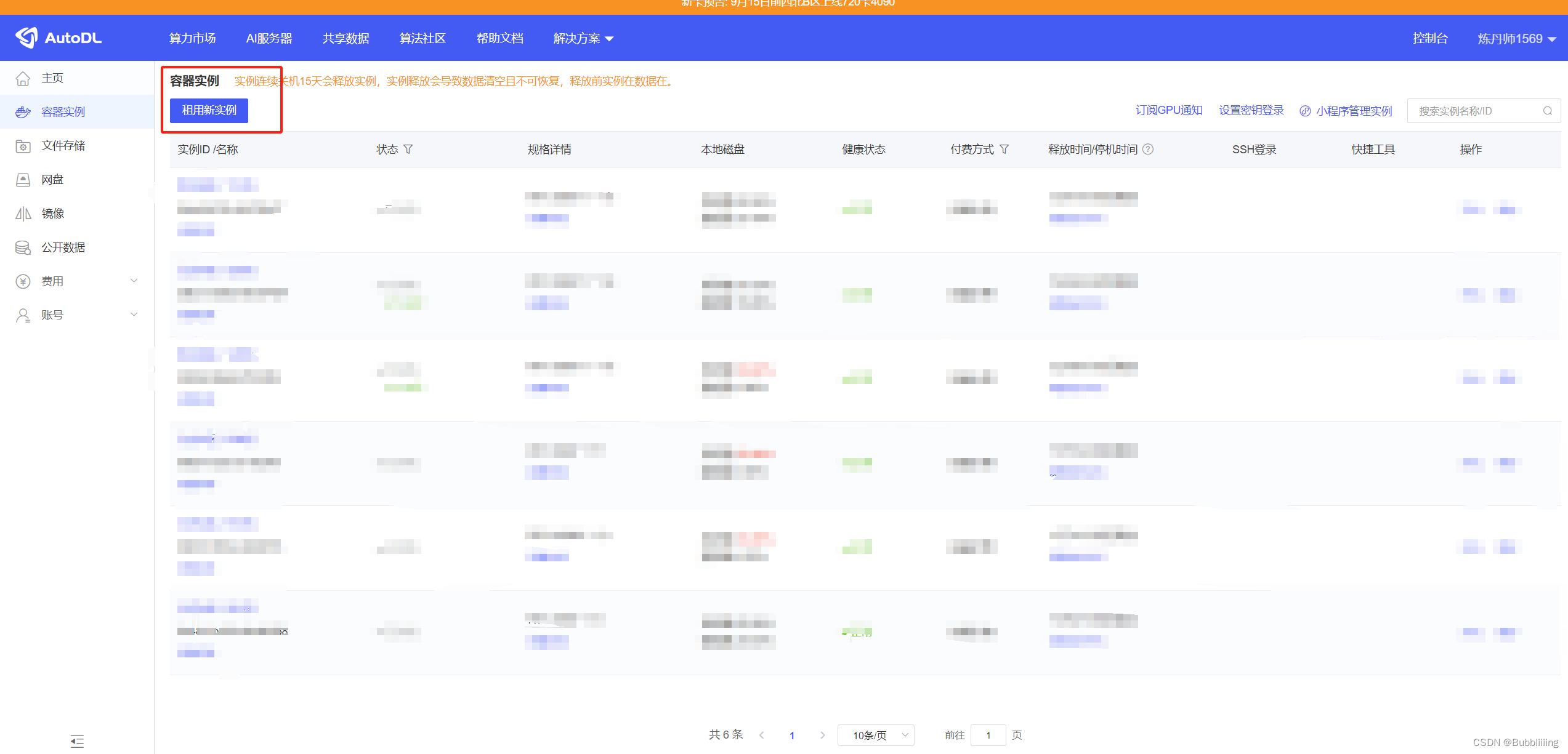
首先进入AutoDL官网,然后登陆自己的账号。进入到容器实例页面后,点击租用新实例。

然后开始选择卡型,推荐以下几个卡型:
- 3080ti
- 3090
- 4090
- A4000
我这里以3080ti为例进行演示:

选择社区镜像,然后再下方输入Easyphoto,选择最新的Easyphoto镜像即可。

然后点击立即创建开通实例。
2、运行Notebook

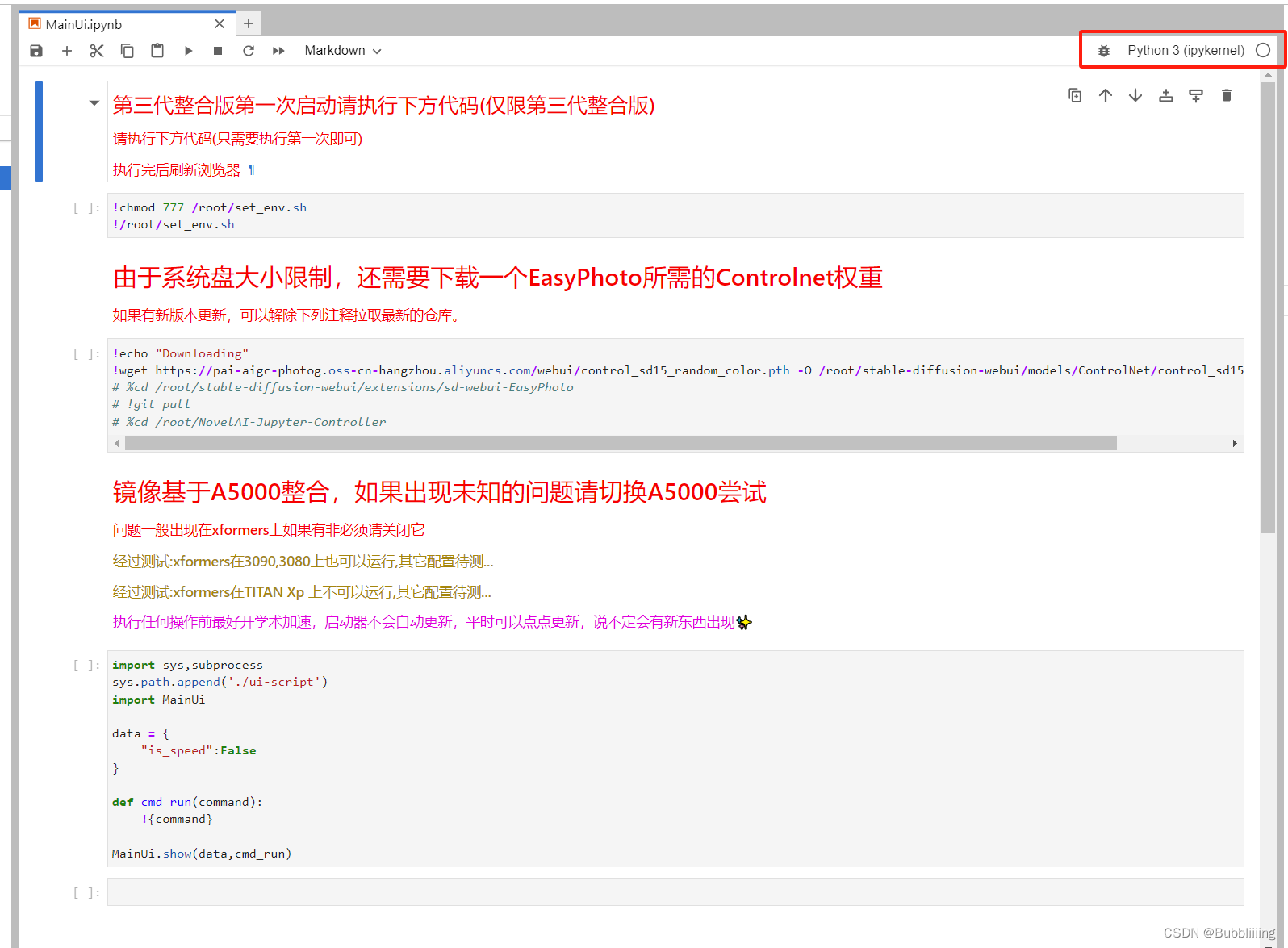
等待实例创建完成后,点击JupyterLab进入Jupyter,会自动显示如下页面。

首先运行第一个Cell的内容,然后刷新页面。
点击右上角的Kernel进行替换,选择xl_env


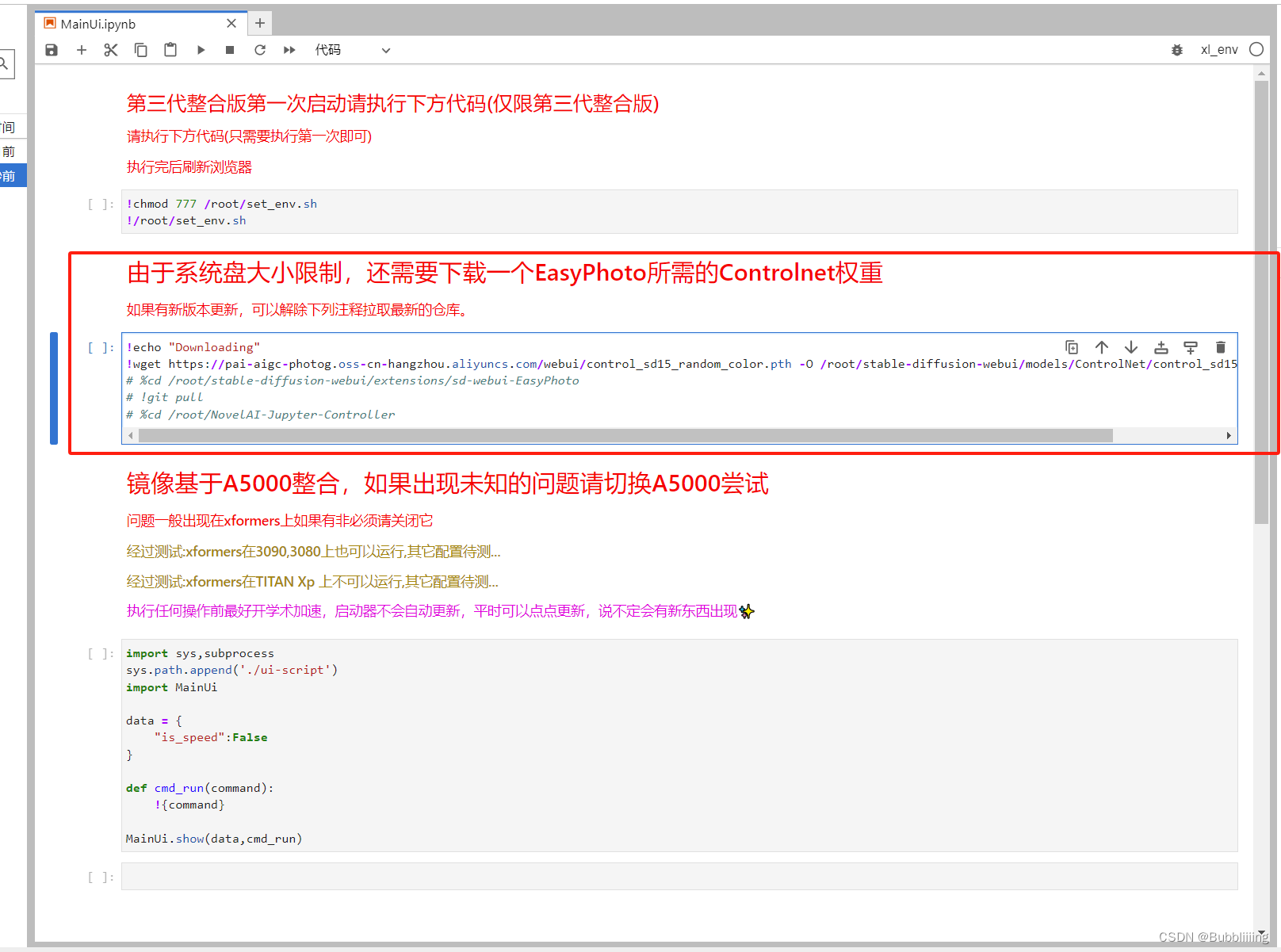
替换完成后,运行第二个Cell,会自动下载一个缺少的权重。
如果想要拉取最新的代码,可以解除注释,有些时候AutoDL网络不好,拉去会卡住。

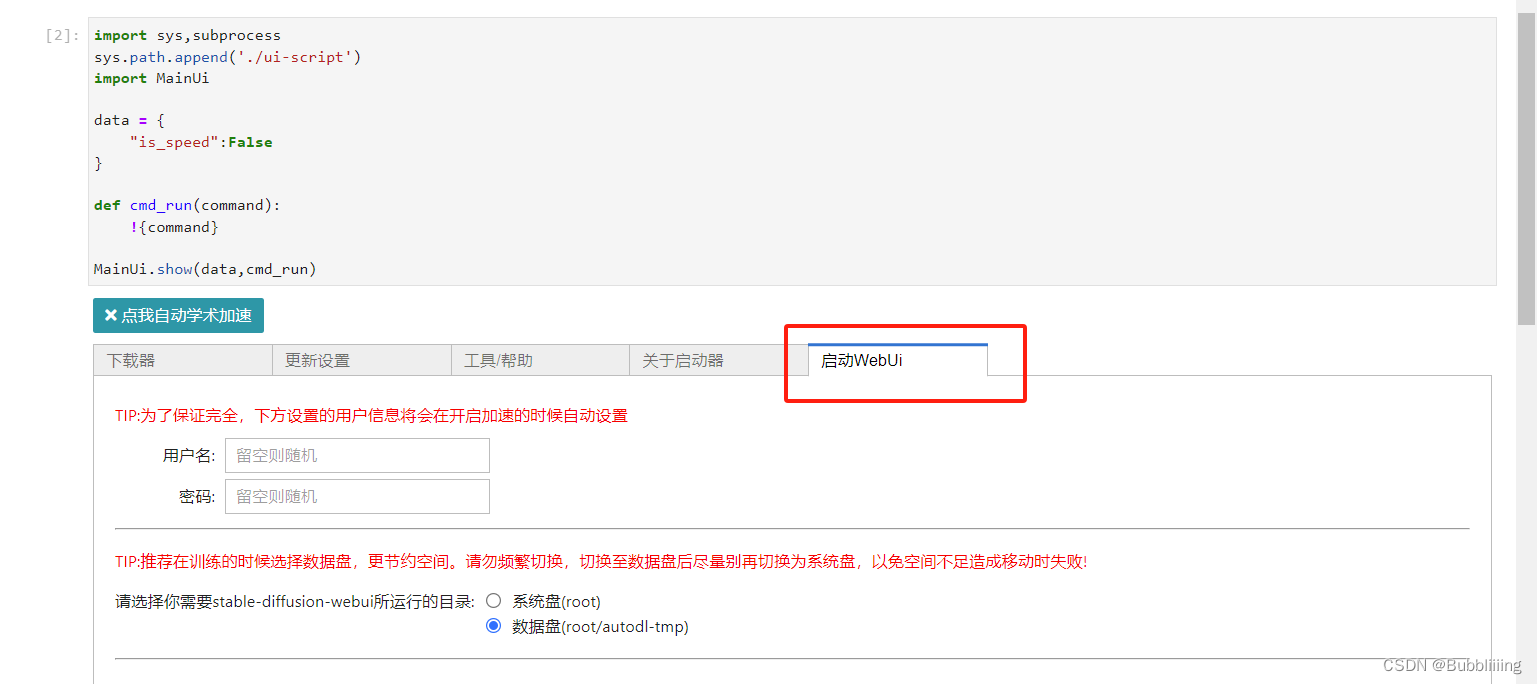
然后运行第三个Cell的内容,拉到下方点击运行webui即可。


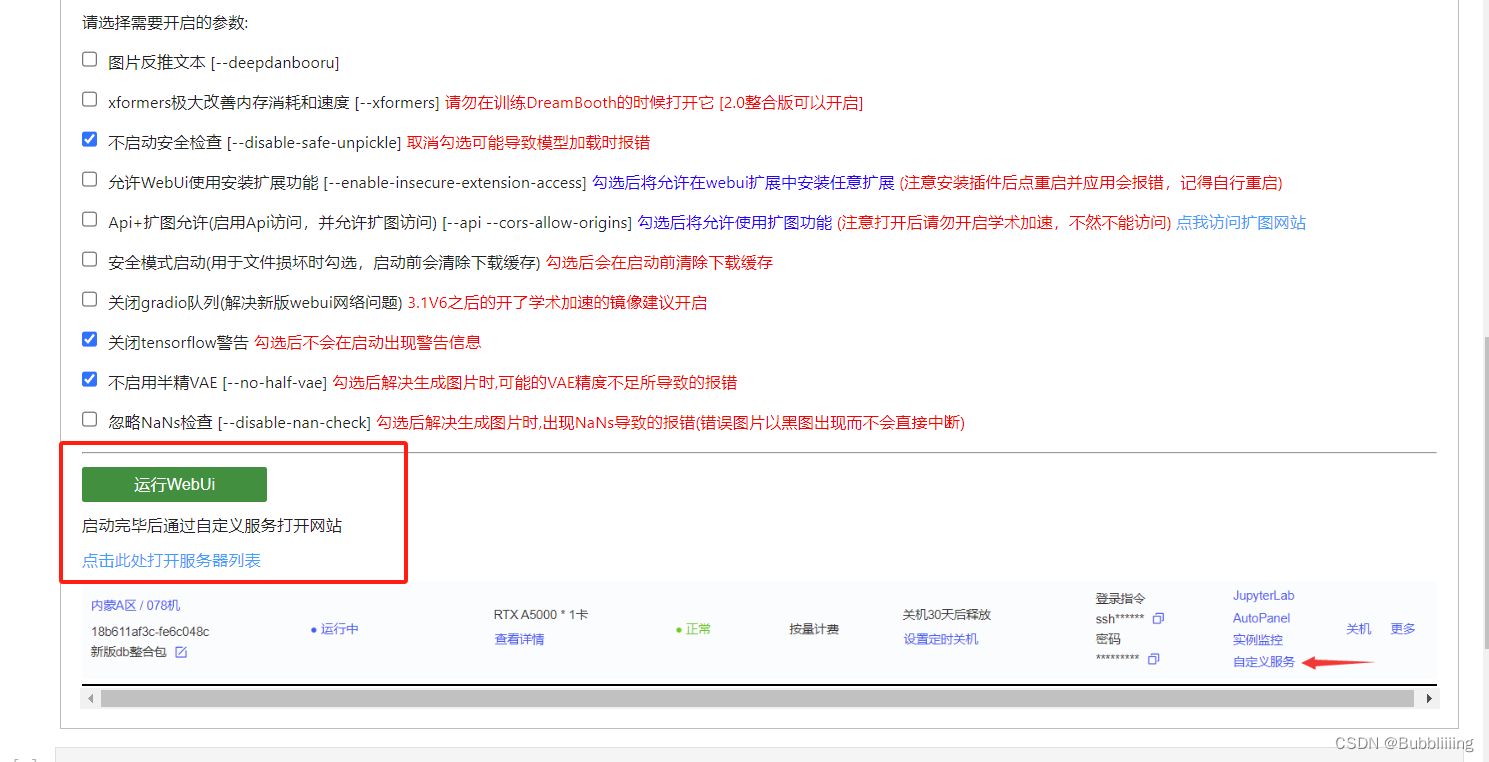
运行完成后,前往容器实例列表,点击自定义服务,即可开启WebUI。

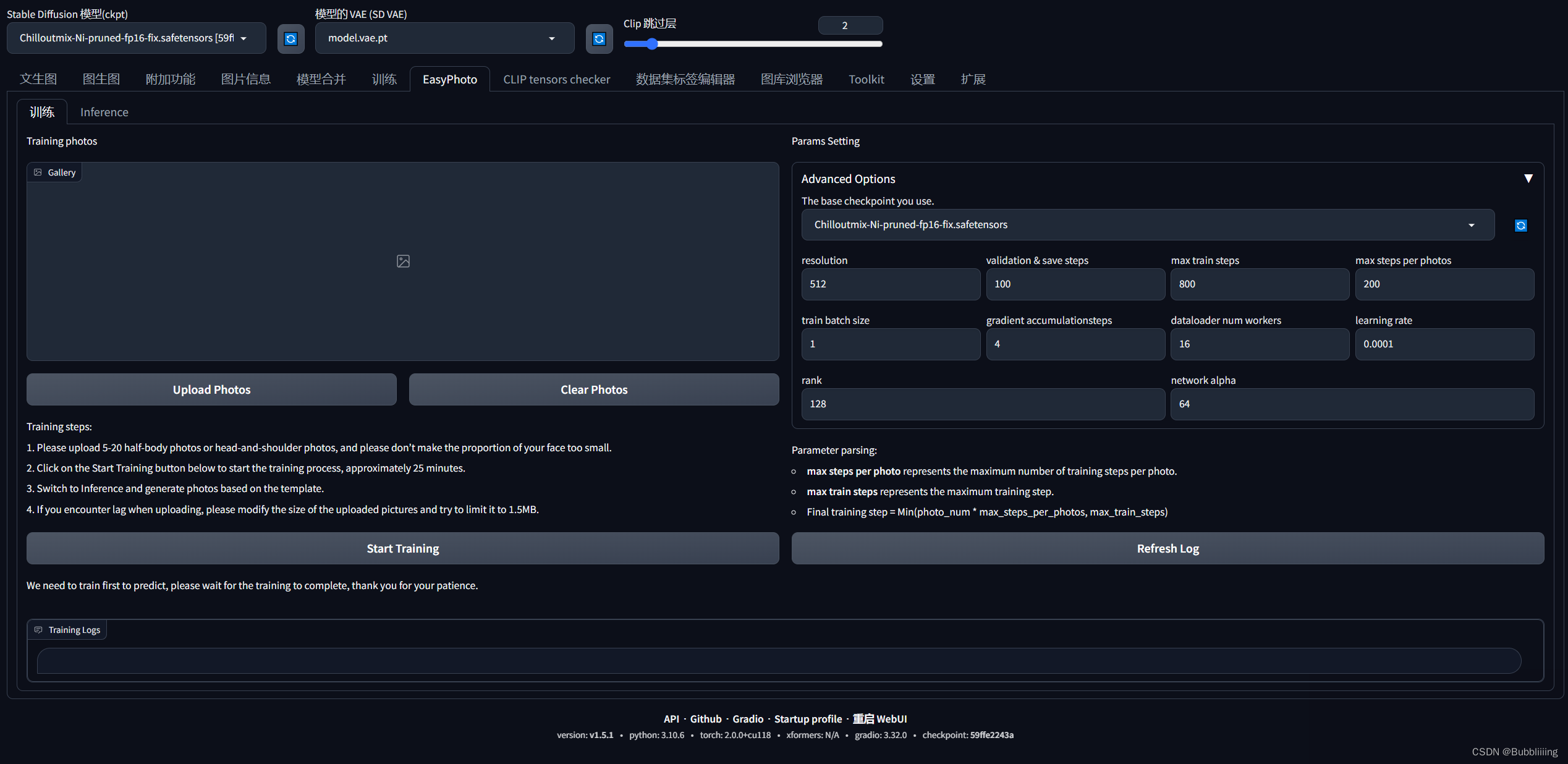
成功进入WebUI。


![[mockjs]Mock使用过程中的坑](/images/no-images.jpg)