文章目录
- ControlNet的介绍及安装
- ControlNet的介绍
- ControlNet的安装
- ControlNet的功能介绍
- ControlNet的应用与演示
ControlNet的介绍及安装
ControlNet的介绍
ControlNet 的中文就是控制网,本质上是Stable Diffusion的一个扩展插件,在2023年2月份由斯坦福大学的研究人员开发出来的,能够使创作者轻松地控制AI图像和视频中的对象。它将根据边缘检测、草图处理或人体姿势等各种条件来控制图像生成。ControlNet可以概括为一种简单的稳定扩散微调方法。
为什么需要ControlNet?
因为在ControlNet出现之前,基于扩散模型的“AI绘画”是非常难以控制的,在文生图或图生图的过程中充满了随机性,如果只是简单的自娱自乐,这种随机性并不会带来很大的困扰,画出来的内容有偏差也是可以接受的,但对于一些有具体需求的场景来说,如果不能做到精确的“控制”,只能靠随机性来得到想要的图片的话,那就无法保证稳定和有效了。
ControlNet以一种降维打击的方式实现了很多控制方式,并且相当稳定。ControlNet 和 Lora是有很多相似之处的,都是对扩散模型做微调的额外网络,也就是基于一些额外输入的信息给扩散模型的生成提供明确的指引。
ControlNet与Prompt的区别:如果只是在prompt中输入 dancing(跳舞),那么生成的图片会有各种各样的舞蹈姿势(即使是用更多的词来作为引导)。而ControlNet的精髓在于你可以给它输入一张记录了某种特定“姿势”信息的图片,来指导作图。
ControlNet的安装
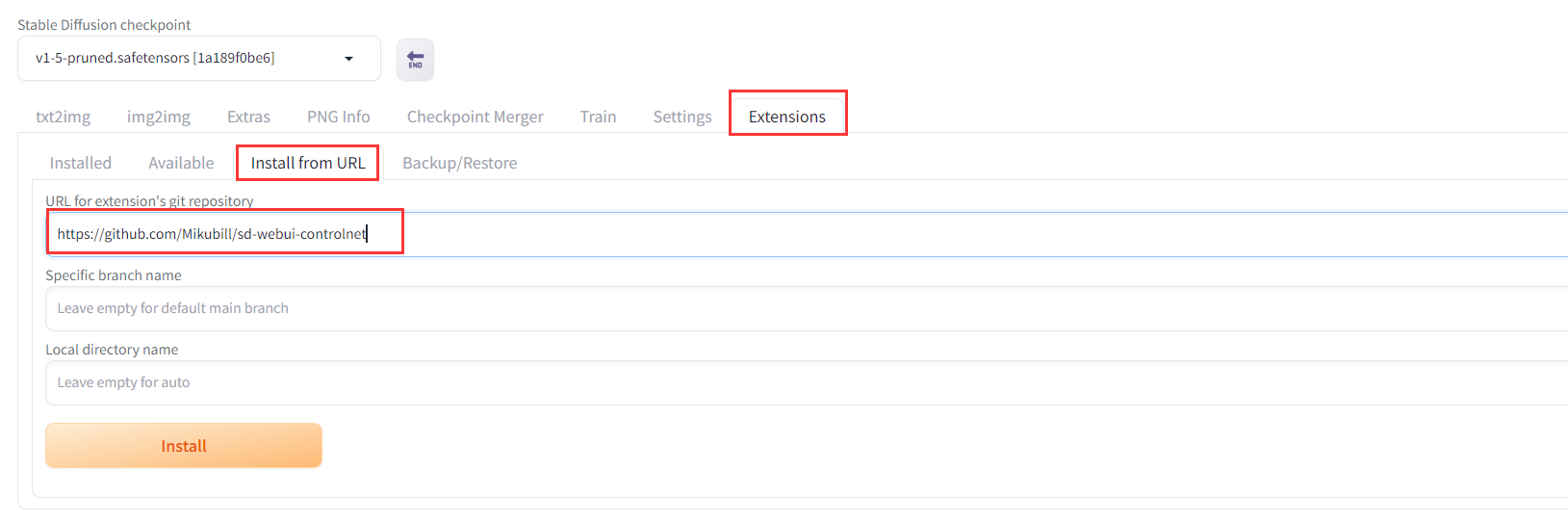
在Stable Diffusion WebUI 的界面中找到Extensions进行安装,在对应的文本框中输入下面链接:
https://github.com/Mikubill/sd-webui-controlnet

如果安装报错,可以手动下载安装到
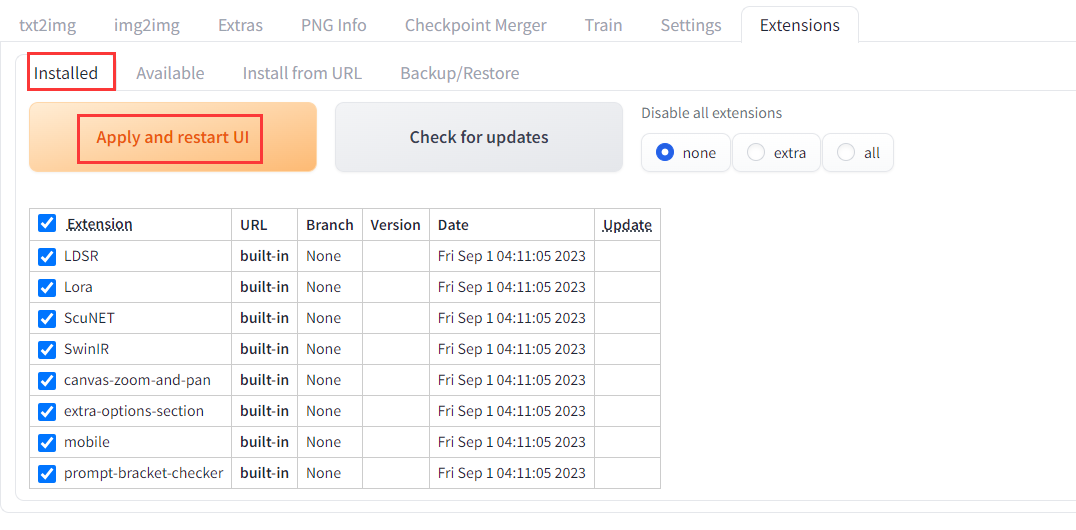
安装完成后,需要点击下Check for updates 和 Apply and restart UI

如果没有加载出来的话,可以重新启动下 Stable Diffusion WebUI。
安装成功后可打开如下图所示:

ControlNet的功能介绍
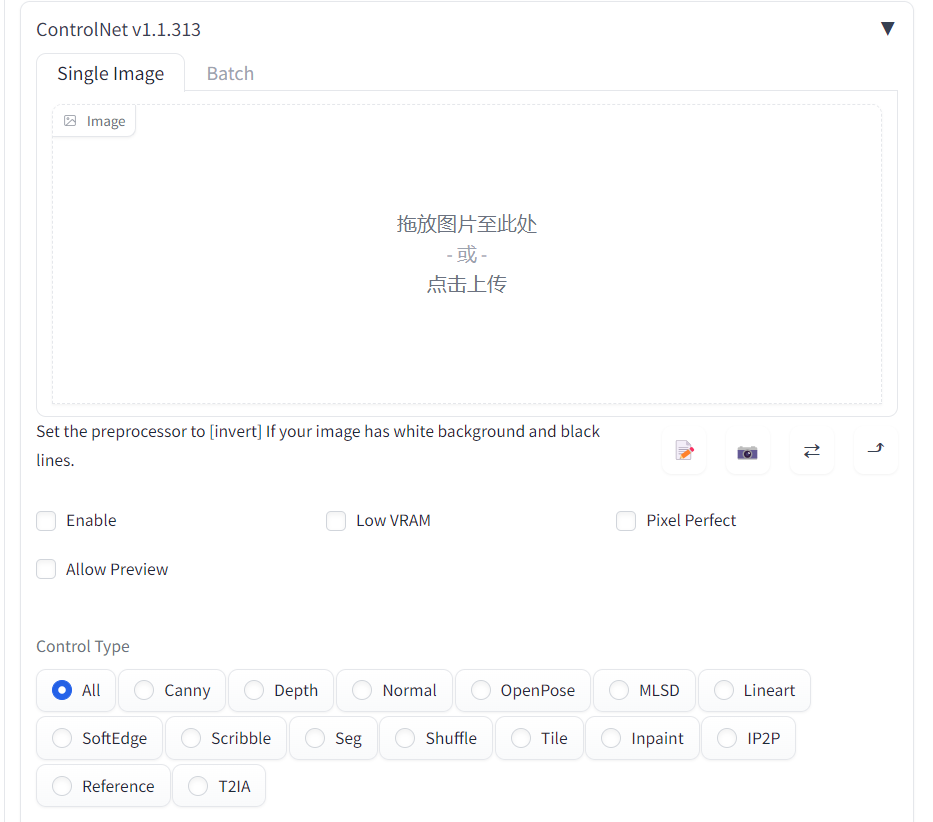
安装完成后,来看下ControlNet的每个部分,以及每个配置如何影响输出。

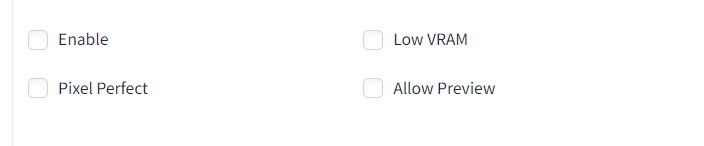
Enable :选中此框以启用ControlNet。(开启ControlNet需要经过一次额外的图片处理过程,所以会占用一定的显存。)
Low VRAM:这将减缓ETA进程,但有助于使用更少的计算空间(显存小于6 GB VRAM建议使用)
Pixel Perfect(完美像素):它可以自动计算预处理器产出图片最合适的分辨率,避免因为尺寸不合导致的图像模糊变形。(建议选中)
Allow Preview 会打开一个小的预处理窗口,是专门为预处理图像做准备的。

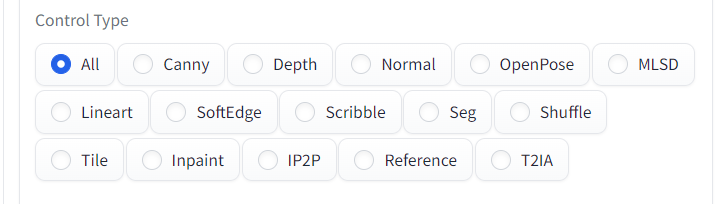
控制类型。

Preprocessor:预处理器
Model:模型

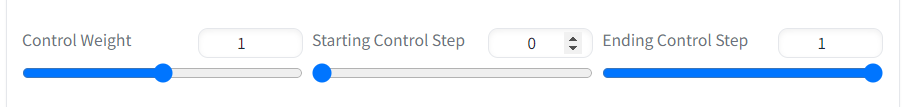
这里主要是控制ControlNet的基本作用过程,最需要注意的是Control Weight,也就是控制权重,和提示词/Lora的权重一样,它会决定这个控制效果在图片中呈现出来的强度,通常情况下胡使用默认值1,后面的Starting Control和Ending Control Stop会决定在生成图片过程中的什么阶段加入控制效果,默认的0到1表示从头到尾全程生效,可以尝试设置不同的值。

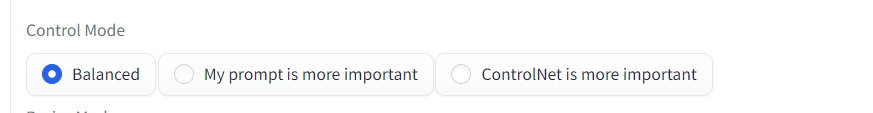
控制模式:可以控制在提示词的影响和ControlNet的信息之间更倾向于哪一个,通常情况下也是会默认使用Balanced。
ControlNet的应用与演示
模型下载:https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
下载到extensions/sd-webui-controlnet/models下,注意下载的时候确保要下载模型对应的配置文件(.yaml)

这里需要注意的是如果models下有重复的文件yaml,直接选择覆盖即可。
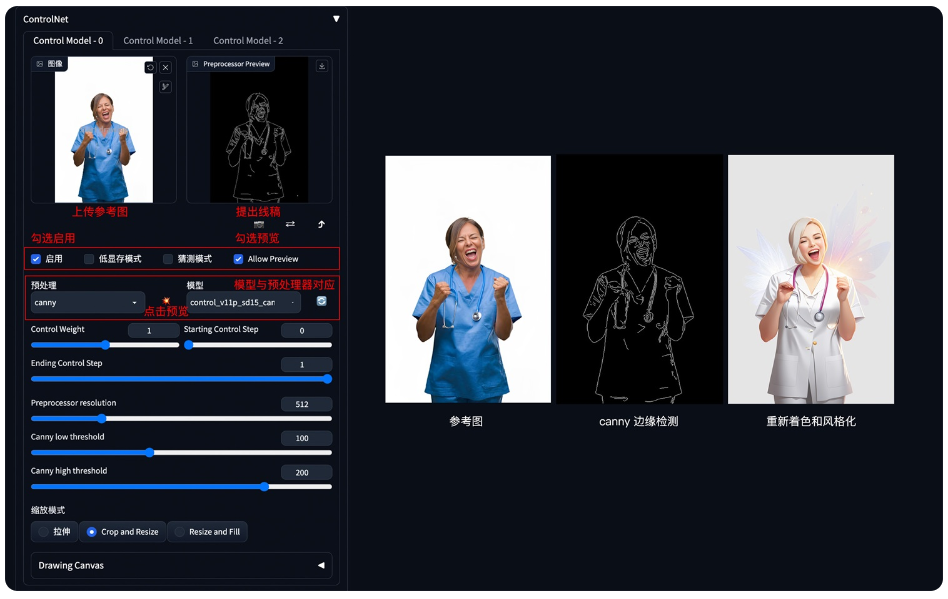
1、Canny边缘检测
Canny通过使用边缘检测器创建高对比度区域的轮廓来检测输入图像。线条可以捕捉到非常详细的信息,但如果你的图像背景中有一些物体,它很可能会检测到不需要的物体。所以背景中物体越少效果越好。用于此预处理器的最佳模型是control_sd15_canny。

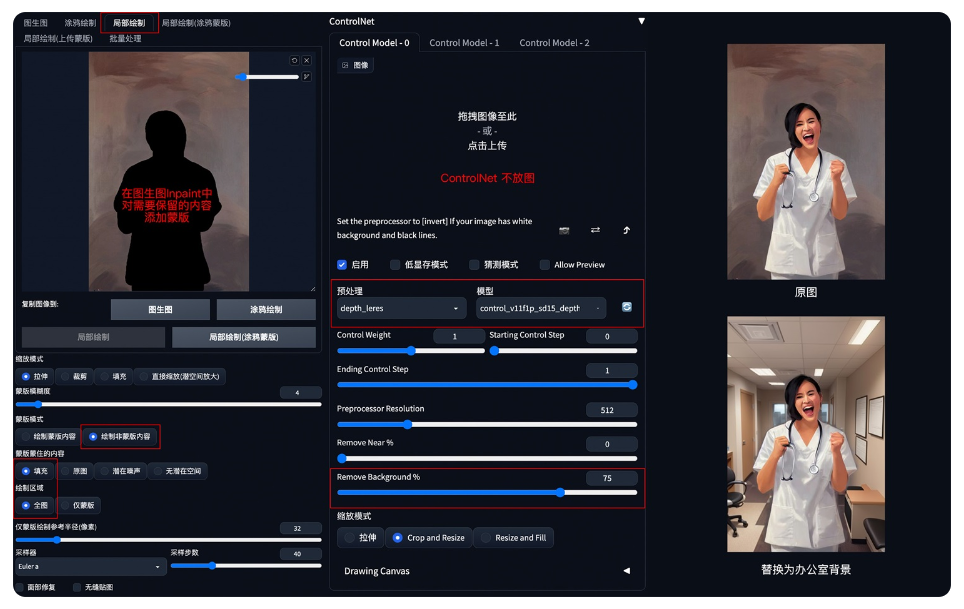
2、Depth & Depth Leres
背景替换方法:在 img2img 图生图模式中,通过 ControlNet 的 Depth_leres 模型中的 remove background 功能移除背景,再通过提示词更换想要的背景。
应用模型:Depth,预处理器 Depth_leres。
要点:如果想要比较完美的替换背景,可以在图生图的 Inpaint 模式中,对需要保留的图片内容添加蒙版,remove background 值可以设置在 70-80%。
Depth_leres 示例:(将原图背景替换为办公室背景)

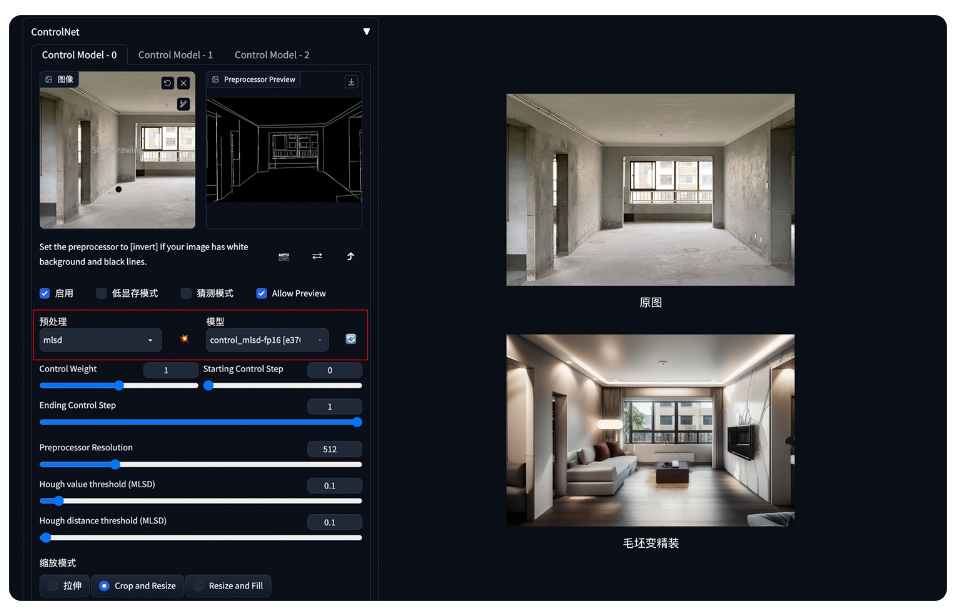
3、MLSD ( Mobile Line Segment Detection)
MLSD Preprocessor 最适合生成强有力的线条,这些线条能够检测出需要独特和刚性轮廓的建筑和其他人造作品。但是它不适用于处理非刚性或弯曲的物体。MLSD适用于生成室内布局或建筑结构,因为它可以突出直线和边缘。用于此预处理器的最佳模型是control_sd15_mlsd。

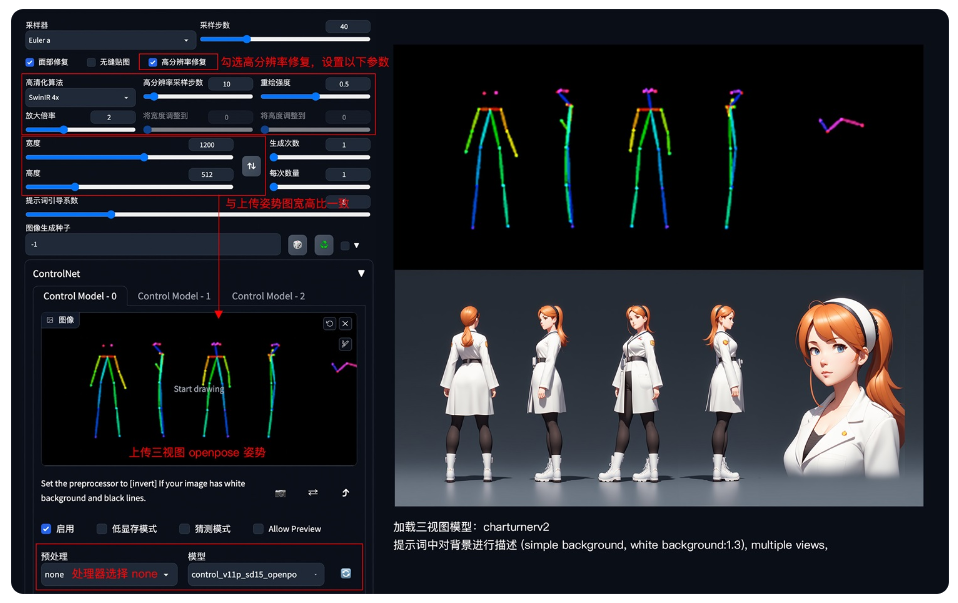
4、角色三视图
方法:通过 ControlNet 的 Openpose 模型精准识别出人物姿态,再配合提示词和风格模型生成同样姿态的图片。
应用模型:OpenPose。在 ControlNet1.1 版本中,提供了多种姿态检测方式,包含:openpose 身体、openpose_face 身体+脸、openpose_faceonly 只有脸、openpose_full 身体+手+脸、openpose_hand 手,可以根据实际需要灵活应用。

OpenPose 角色三视图示例:
要点:上传 openpose 三视图,加载 charturner 风格模型( https://civitai.com/?query=charturner ),添加提示词保持背景干净 (simple background, white background:1.3), multiple views